A data binding architecture is important feature for client side MVC. In XAML until windows 8.1, it had been implemented by binding path mechanism only. From windows 10, a new compile time binding mechanism by “x:Bind” keyword of x name space(http://schemas.microsoft.com/winfx/2006/xaml) has offering.
x:Bind sample provided by Microsoft explains that it is fast rendering processing to display, and a bind error given on compile time may make development to more productive.
This article constructed with three sections. As first, XAML description part, and second part is about data, the last is note of xBind.
>>Sample solution for Visual Studio 2017
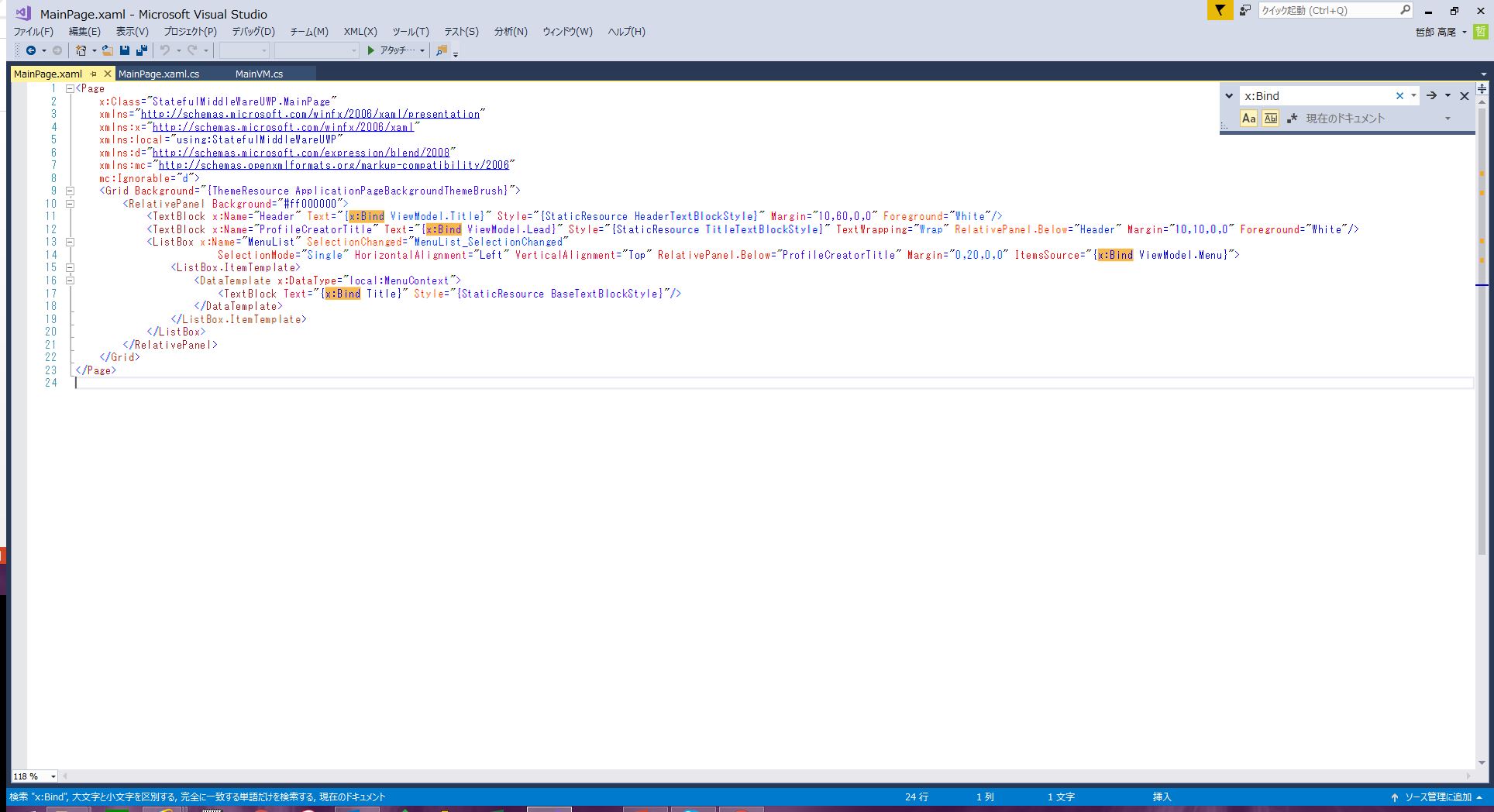
・XAML
It’s most important aspect for creating XAML is that it should be written to define semantic construct same as a contents which is displayed. For more ease maintenance, data context for XAML must be created as possible as simple.
In case of Initial page of an app, A data context of the page structed by menu and first content must be structed a data context of menu list and first content respectively. Thus when item of menu list is changed, first page contents replaced with contents of item of menu list.

To omit about page contents in this article, describes just menu and application title. In aspect of contents, every contents has page title section and lead paragraph, contents body. It is created by general data context as base data context. There is described at follows Data section.

If needs the copy, use the GitHub Gist is below.
‘x:Bind’ syntax binding mode is one time binding as default. In abobe figure, there is three bindings which mode is one time binding. First one is bind to the property of data context of the XAML, the last one is bind to the property of data context of page contents which defined by menu item selection.
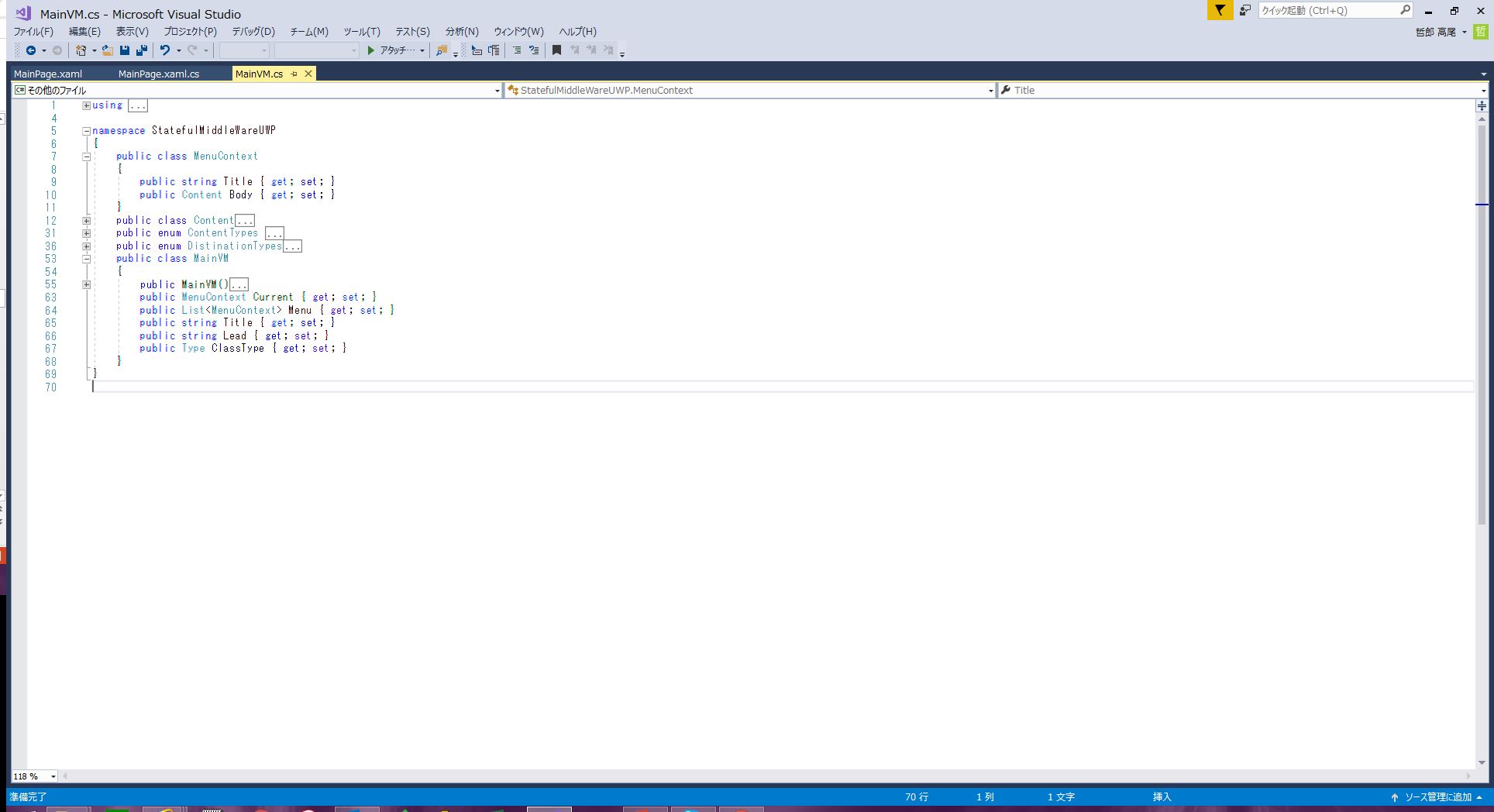
・Data
The second binding of above figure binds to Menu property of the XAML. The property is List
public class MenuItemContext
{
public string PageTitle { get; set; }
public string Lead { get; set; }
public ContentTypes CurrentType { get; set; }
}
public class ProfileContent : MenuItemContext
{
public ProfileContent()
{
CurrentType = ContentTypes.Profile;
Lead = “Aquiring from SNS or idenity provider”;
PageTitle = “Create Profile”;
}
…
}
public enum ContentTypes : int
{
Profile = 0,
…
Other
}
public class MainVM
{
public MainVM()
{
Menu = new List<MenuItemContext>();
Current = new ProfileContent();
Menu.Add(Current);
AppTitle = “My App”;
}
public List<MenuItemContext> Menu { get; set; }
public string AppTitle { get; set; }
}
The Menu property is List

With this structure, can develop other pages by extending MenuItemContext type.
・Note
1. Default binding mode is OneTime.
2. Needs solve every types in XAML.
3. Can bind event. But XAML must be described as possible as simple. if page contents is not need change an event dynamically, it should not be used event binding to data context, it should be defined by code behind.
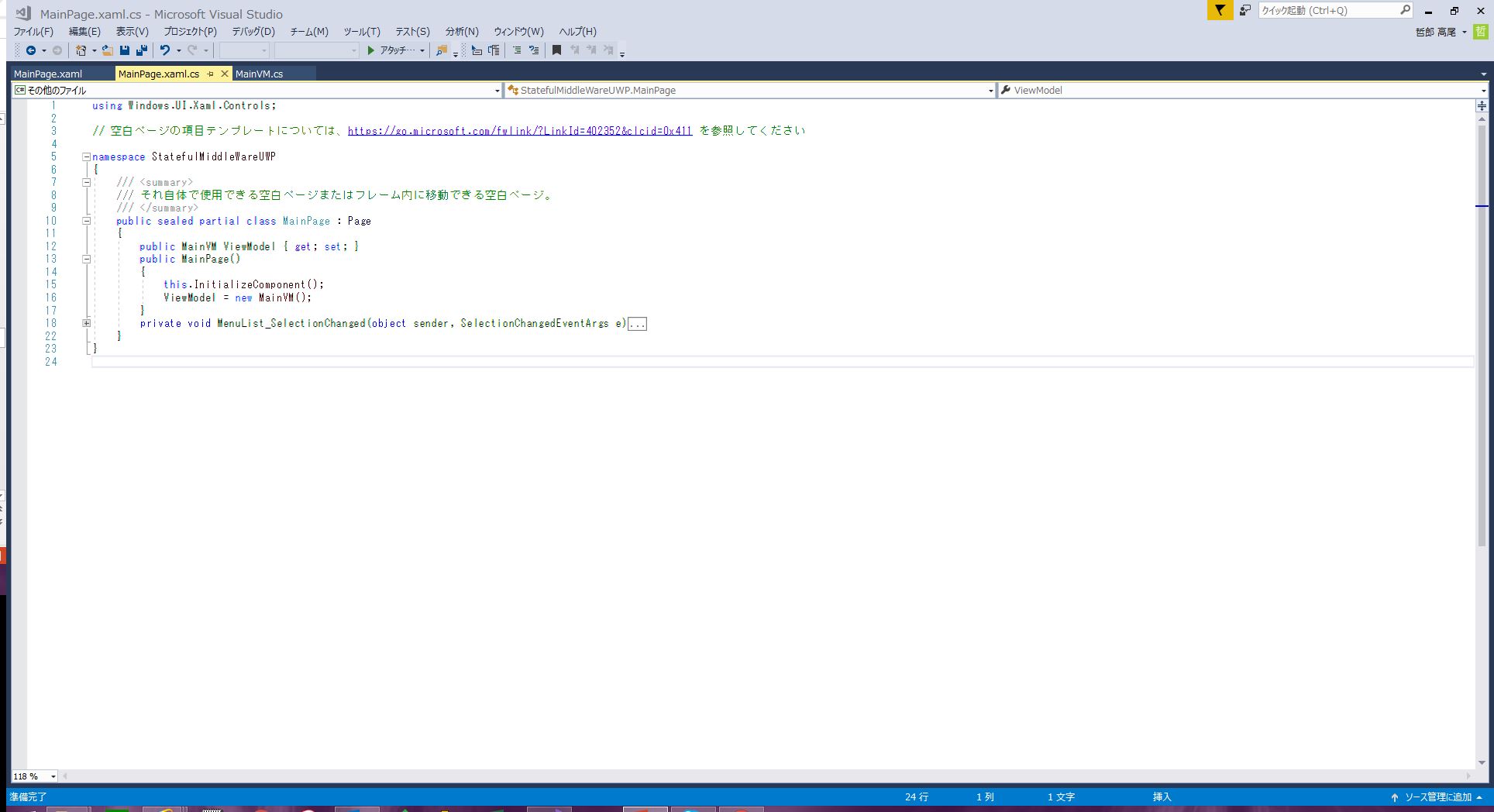
For additional, data context of XAML is ViewModel property of code behind.
public sealed partial class MainPage : Page
{
public MainVM ViewModel { get; set; }
public MainPage()
{
this.InitializeComponent();
ViewModel = new MainVM();
}
private void MenuList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox menuListBox = sender as ListBox;
…
}
}
No responses yet