The FlipView control is useful as same as the ListBox control, how to use the ItemTemplate control or use the DataTemplate control is familiar for UI developers.
At first, the collection object which displays in the FlipView control of the page’s ViewModel is binded to the FlipView control. As second, set type of item of the collection object to the DataTemplate, last of all, bind properties of the item to visual elements.
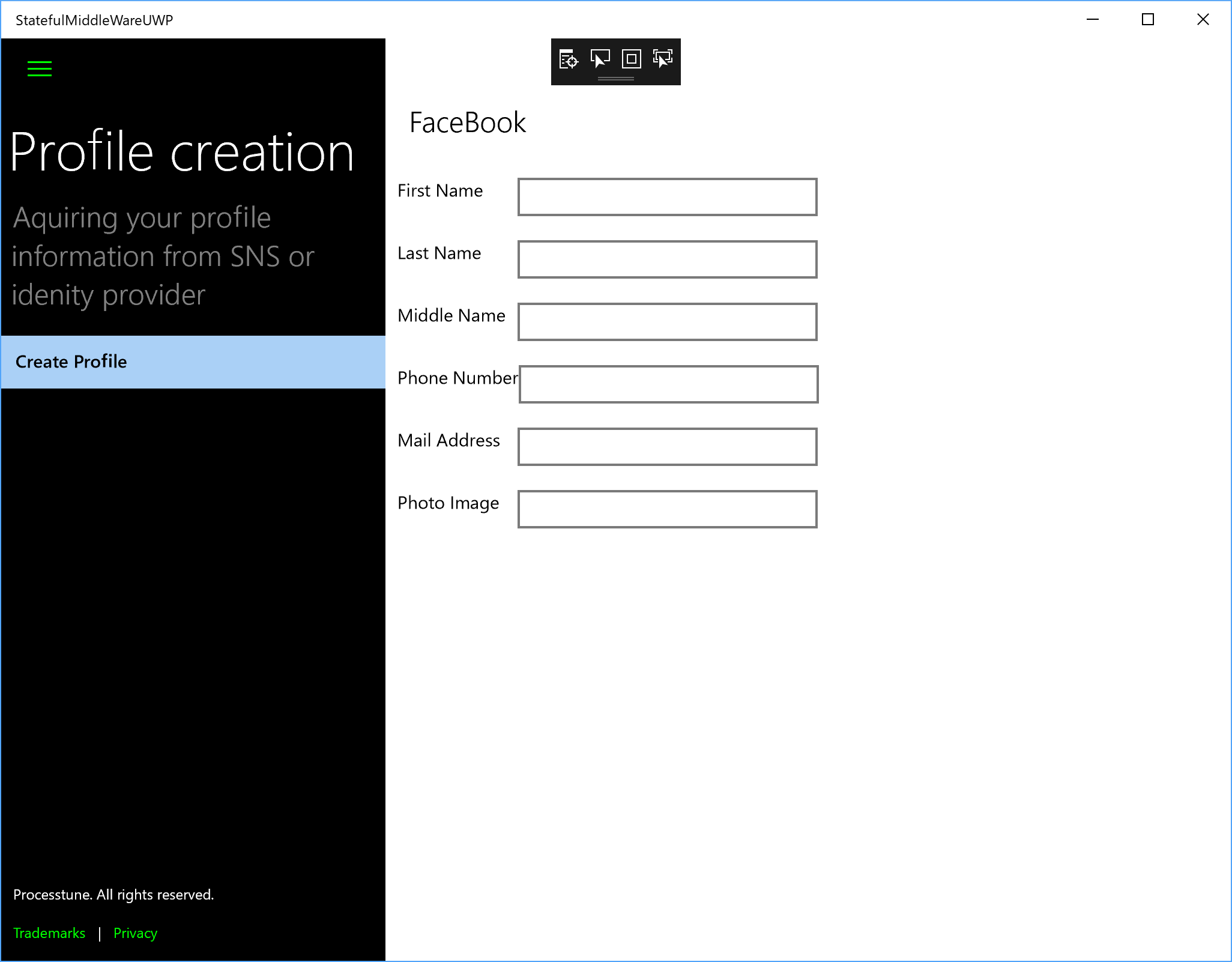
This article explain how to set image and caption to the FlipView control of XAML.

>>Sample solution for Visual Studio 2017
>>Visual Studio 2017 community is free
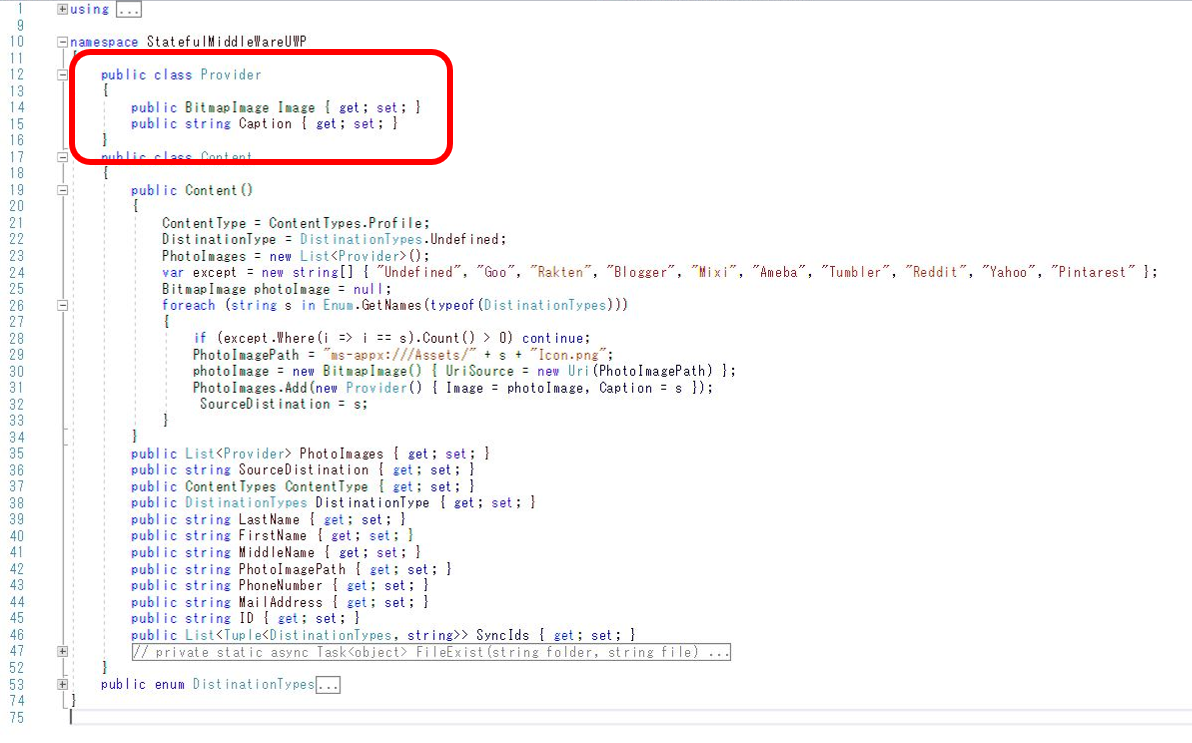
・View model
This view model is very simple, an item of the collection of the FlipView control is the Provider class which includes the Image property and the Caption property, they are binded to individual visual elements of the item.
The collection of the Provider class is holded by PhotoImages property of the ViewModel of the page, it binded to the FlipView control of the page’s XAML.

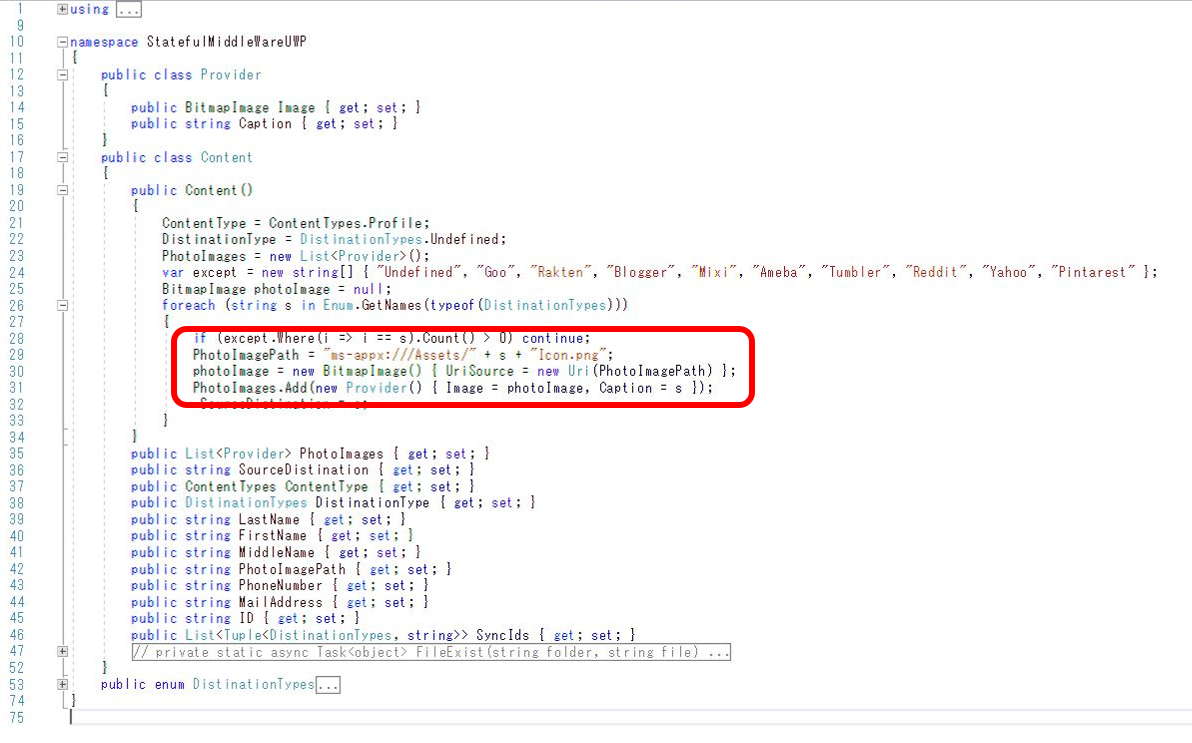
At the constructor of the view model, set an instance of the collection of the Provider class to the PhotoImages property while set values to the properties of the Provider class respectively.


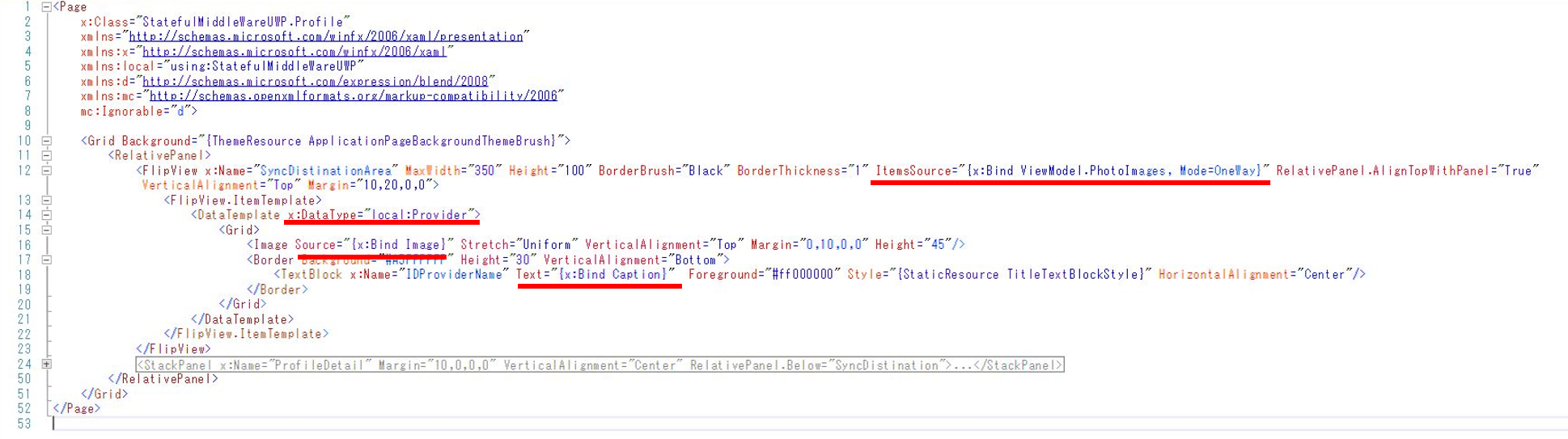
・xaml
・View model
No responses yet