Microsoft design languageは、レガシーアプリケーションの時代からアプリケーションをとりまく環境が大きく変わったことに対応してきました。Metroでは「非同期処理によるUIのインタラクティブの変化」や「親指操作を主とするスモールスクリーンのUI操作の変化」、「ペンやタッチといった入力の変化」です。これらはバルマーが言うところの「Many screens and a cloud」に対応した大きなパラダイムシフトでした。GUIというコンテキストがUXに拡張された理由は、アプリケーションにこれらの環境の変化を取り込む必要があったからです。
そして、Build 2017でサティアが「Intelligent cloud and Intelligent edge」という大きなパラダイムシフトに対応することをデベロッパーに望んでいます。Metroが必要だったように、Modernアプリケーションのエクスペリエンスデザインには、HoloLensを含むiOSやAndroid、スクリーンレスなデバイスがAIやコグニティブをサービスとして利用できる環境に対応できるパターン&プラクティスや広汎なDesign principleが必要で、Microsoft design languageはそのひとつの解であると考えます。

Microsoft Graphが提供するコラボレート
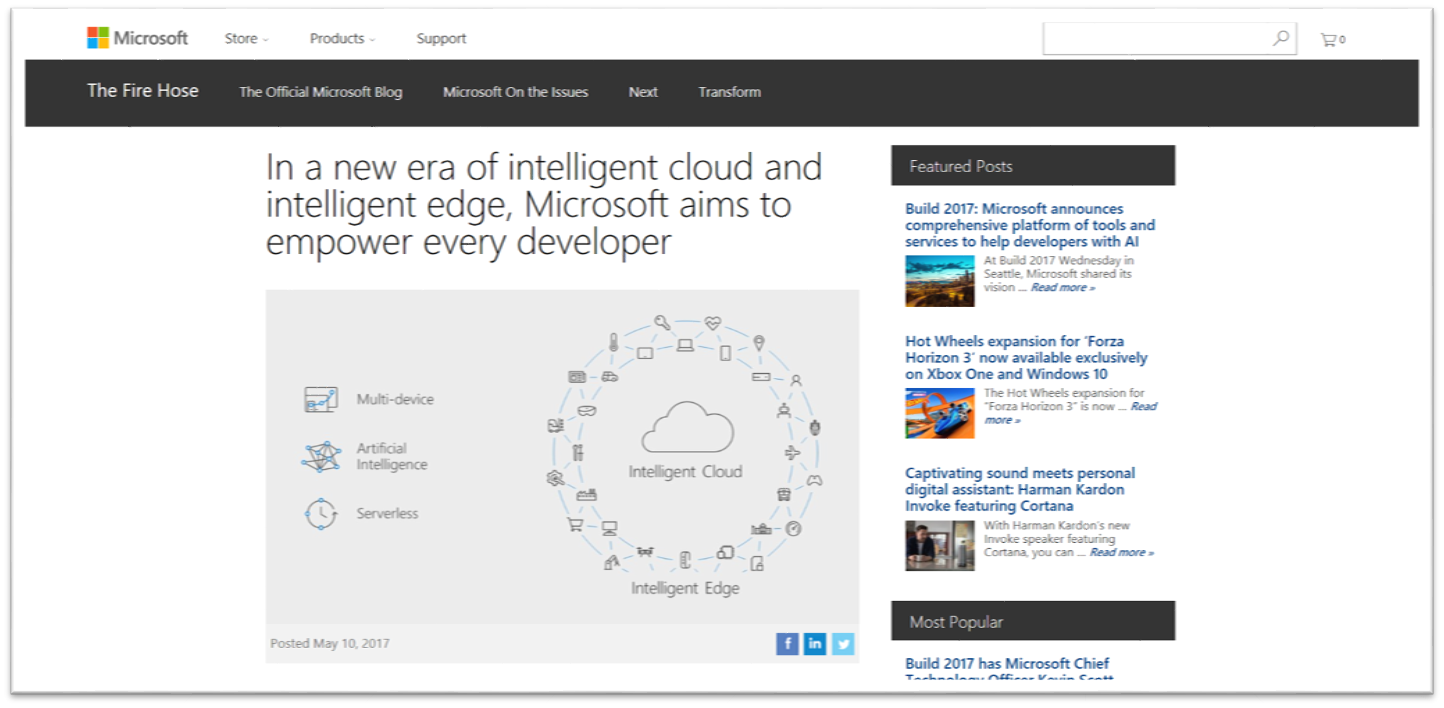
Intelligent cloud and Intelligent edgeのcloud側の重要なアーキテクチャのひとつがMicrosoft Graphです。Microsoft Graphは人と人、人と物、物と物を結びつけますから、このアーキテクチャのエクスペリエンスによって、今後多くのユーザーがアプリケーションで扱う情報には必ず周辺情報へのつながりを期待するようになります。現在の多くのホームページにFacebookの共有アイコンがあり、いいねアイコンやツイートアイコンがあるのが当たり前のように、コンテンツ提供者や開発者はアプリケーションに周辺情報へのつながりを設置することを意識する必要があります。
Intelligent cloud and Intelligent edgeというパラダイムへ対応したMicrosoft Fluent Designひとつの形が以前の記事のビデオの共有、コラボレートといったクリエイティビティであり、そのedge側は我々開発者が提供することになります。
Adobe Experience Design CCとMicrosoft Design
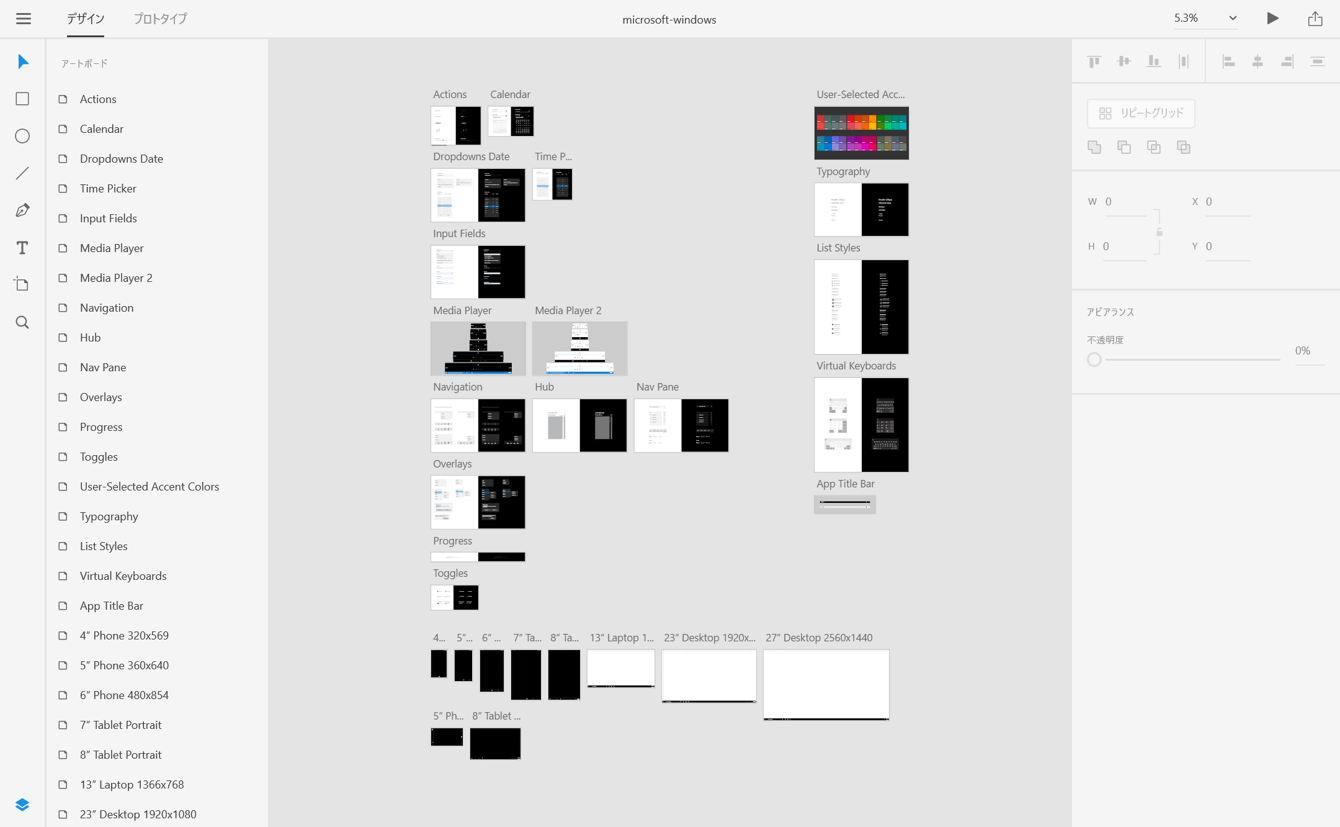
edge側にMicrosoft Fluent Designを実装するためのデザインツールがあります。

Adobe Experience Designはデバイスを超えたデザインツールです。「アプリケーションに周辺情報へのつながりを設置する」といったニーズも満たせるようなコントロールテンプレートが多く提供されており、Microsoft WindowsのUIキットも追加されました。現在ベータ版ですが標準的なナビゲーションが揃っており、そのほかにも多くのコントロールがあります。

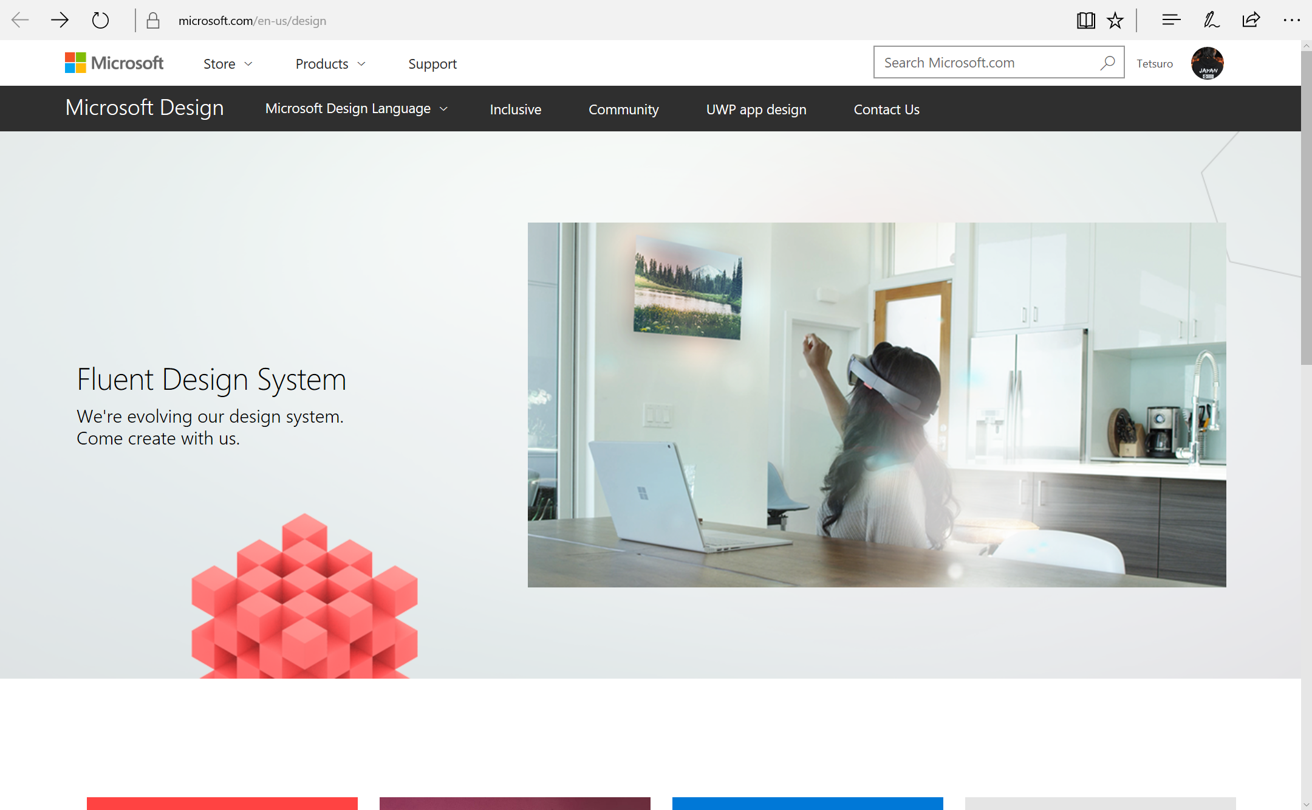
さらにMicrosoft Design専用のサイトが用意されています。まだ日本語のページはありませんが、2017年秋のクリエーターズアップデートにおけるIntelligent edgeへの重要性を感じます。
Build 2017でのMicrosoft Fluent Design
最後にJoe BelfioreのBuild 2017でのMicrosoft Fluent Designの概要(1分半)を聞きましょう。
https://www.youtube.com/watch?v=X8x1ltUHcoY
No responses yet