The article ‘appsettings.json in C# .NET Core MVC web app‘ uses the code sample which accesses to Microsoft Graph API. The feature that accesses to Microsoft Graph API is very often used in many codes, thus this article also uses it as a sample of dividing shared code from the application. Please download from my repository of GitHub, before start reading this article.
>>The original code before modifying in this article
・Add the class library to the solution
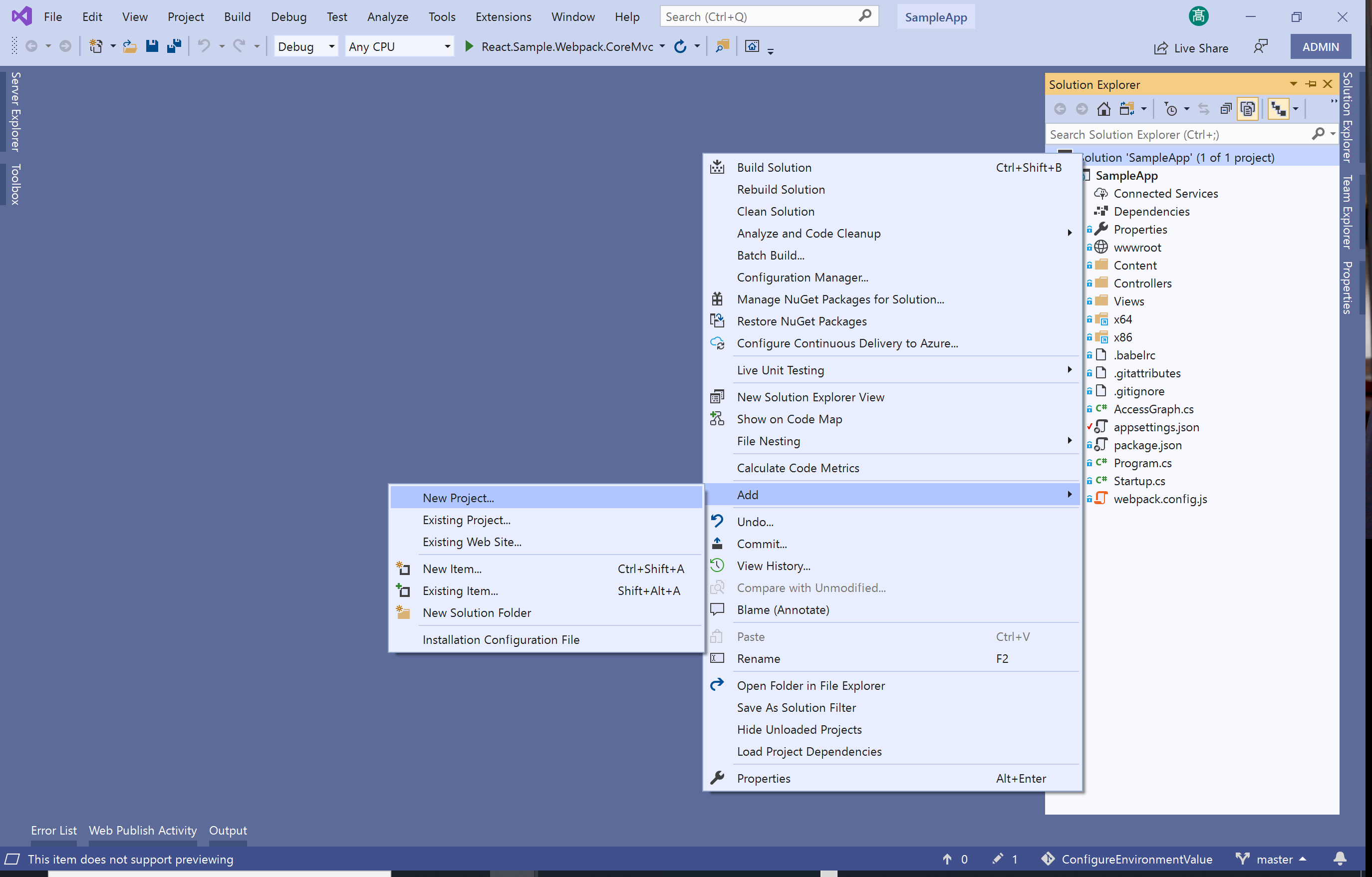
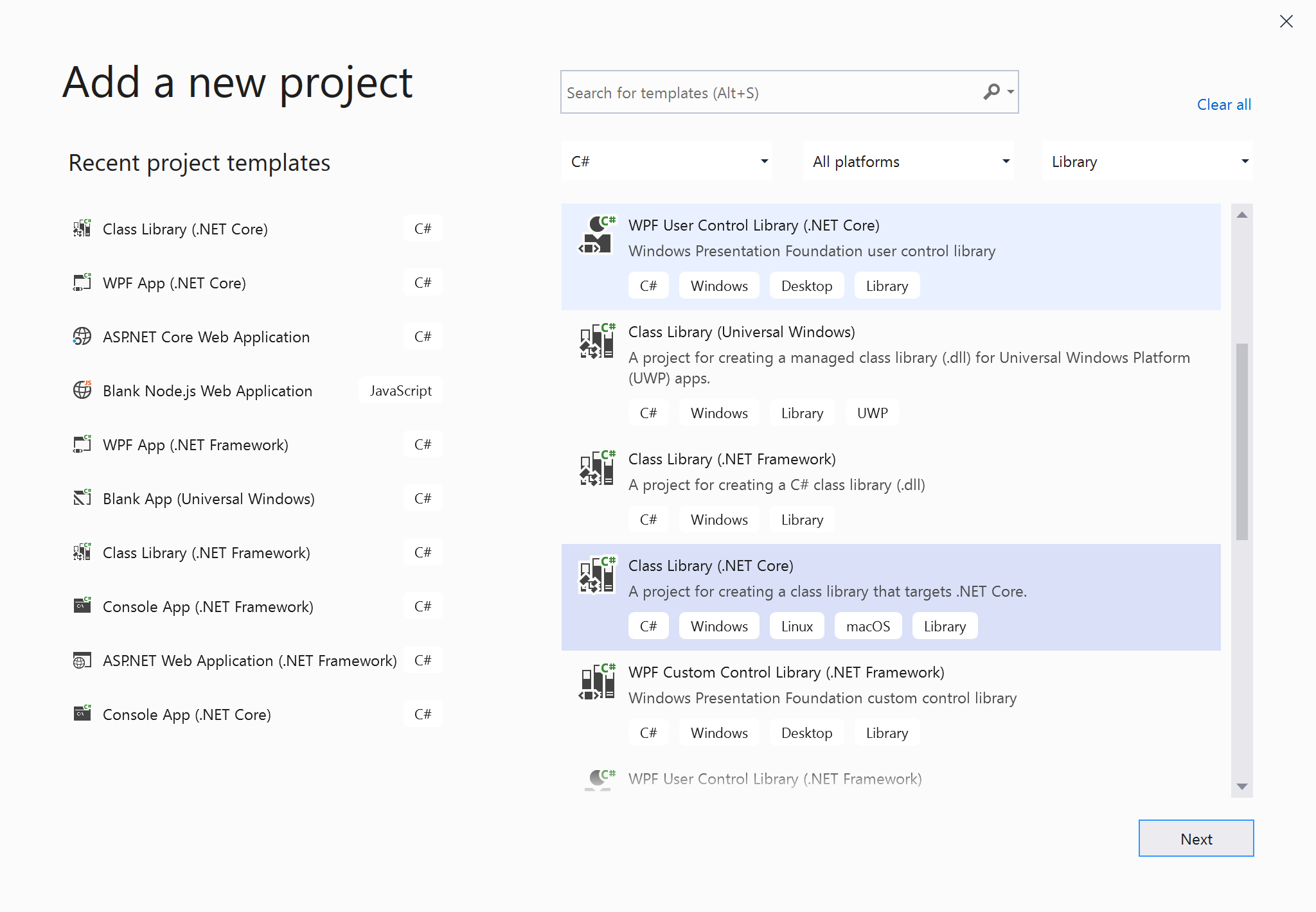
To move the classes of the AccessGraph.cs to the new library, add a new library to the solution at first.


・Move shared code to the library
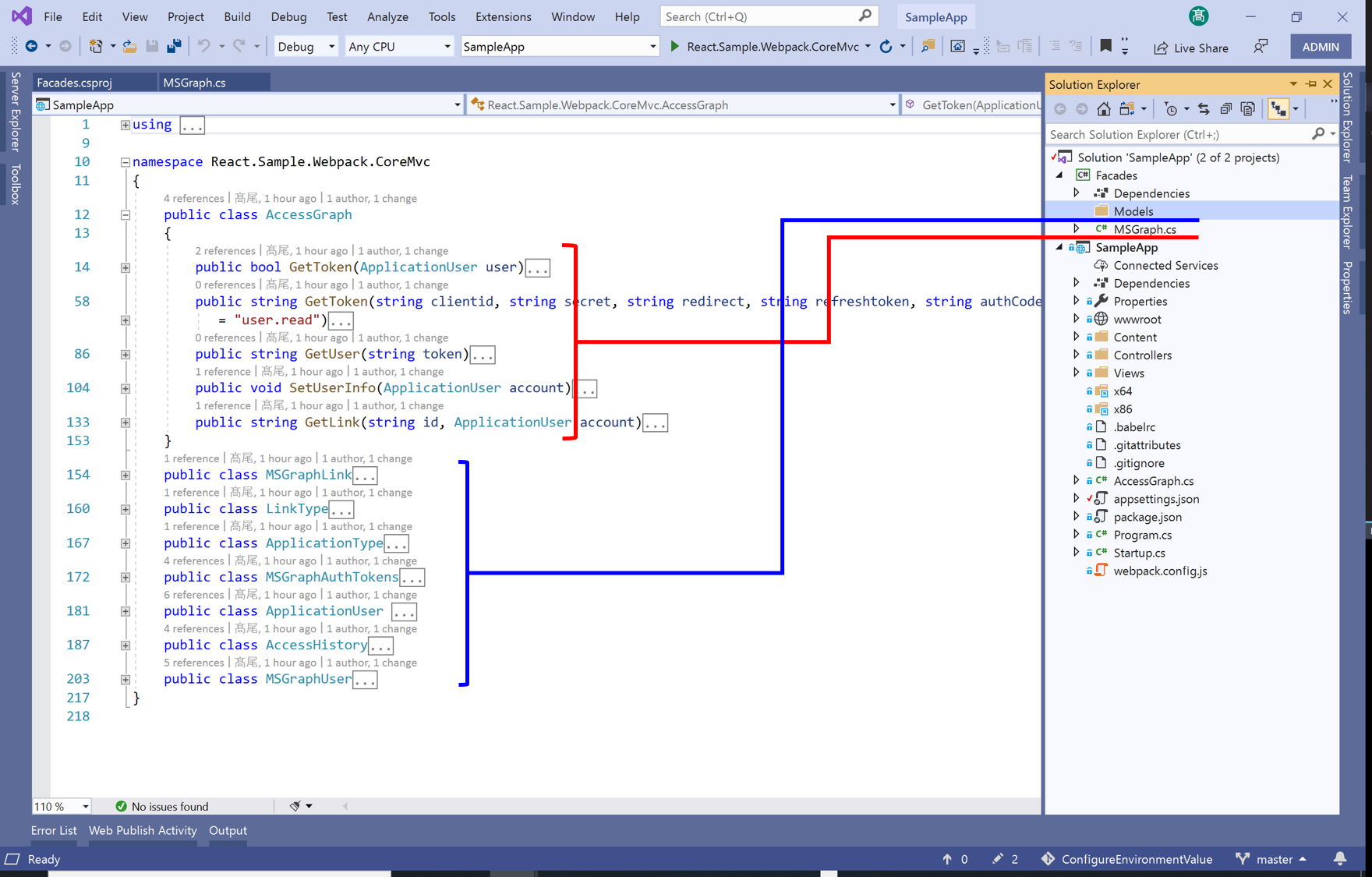
At next, add the solution folder ‘Models’ to put models of the AccessGraph.cs into it. Divides the methods of the AccessGraph.class from the models of the AccessGraph.cs, moves these methods to the new class ‘MSGraph’ that is added to the ‘Facades’ project.

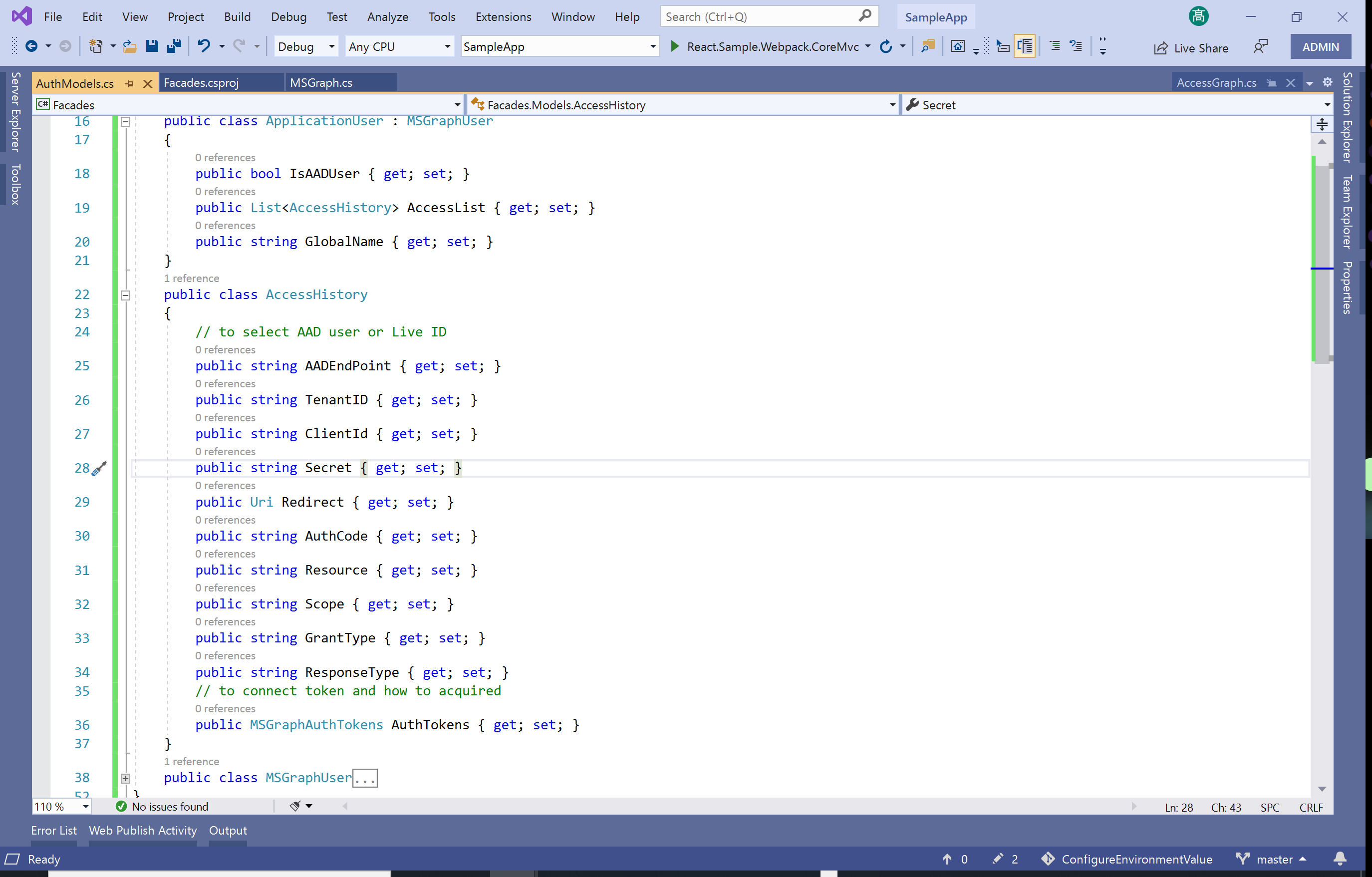
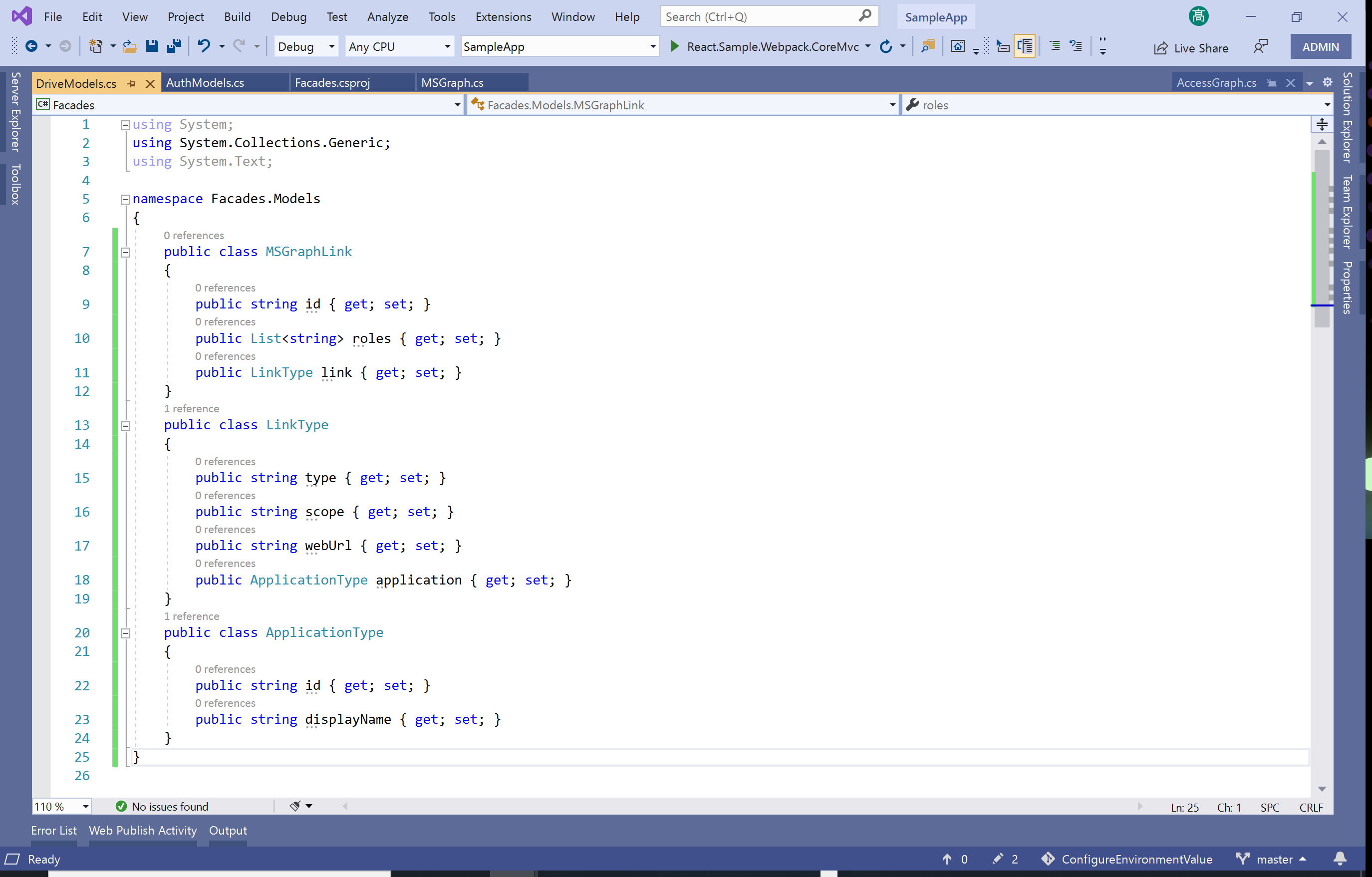
The models of the ‘Models’ folder of the ‘Facades’ project are also divided the ‘AuthModels.cs’ file and ‘DriveModels.cs’ file, because to divide information involved Microsoft Azure Active Directory and information involved OneDrive of Microsoft Graph API.


・Error fixing
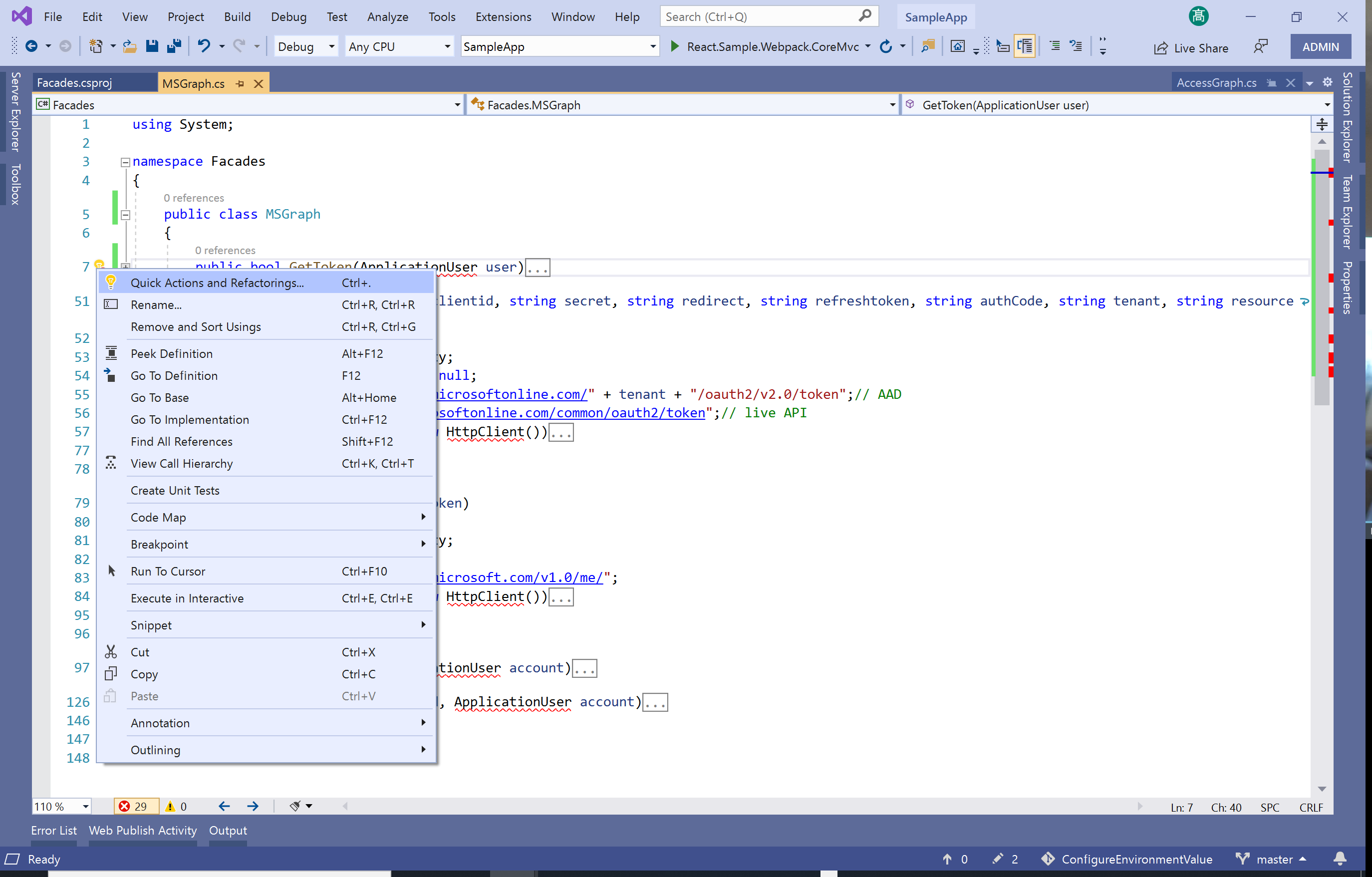
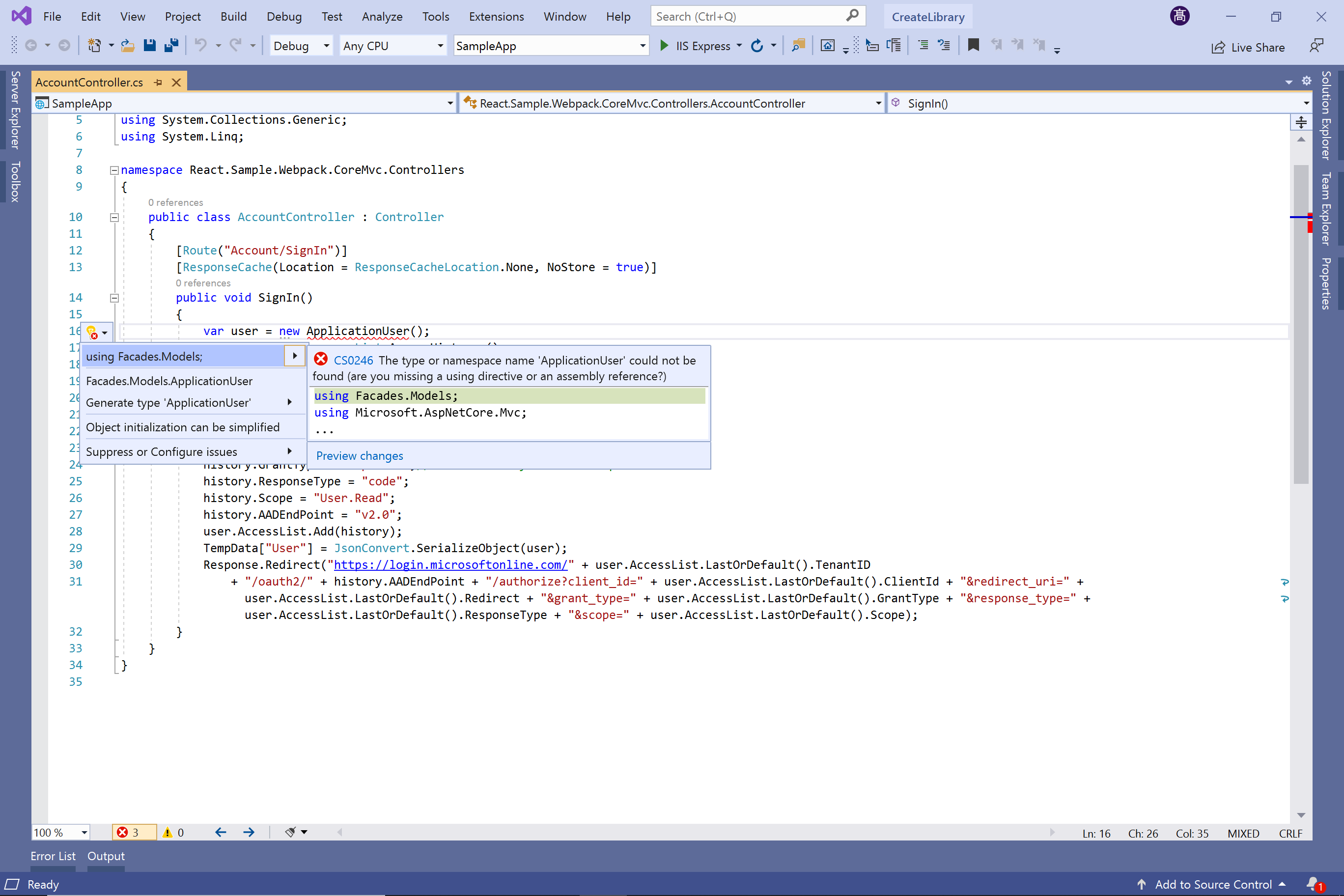
The methods of the ‘MSGraph’ class has errors when these moved from the ‘SampleApp’ project to the ‘Facades’ project. Thus right-click on the error code and select the ‘Quick actions and refactorings …’ from the context menu to fix these errors.

On the other hand, on delete the ‘AccessGraph.cs’ file from the ‘SampleApp’ project, also there are several errors that occur(if not occur, try to press F5 to launch the app once).

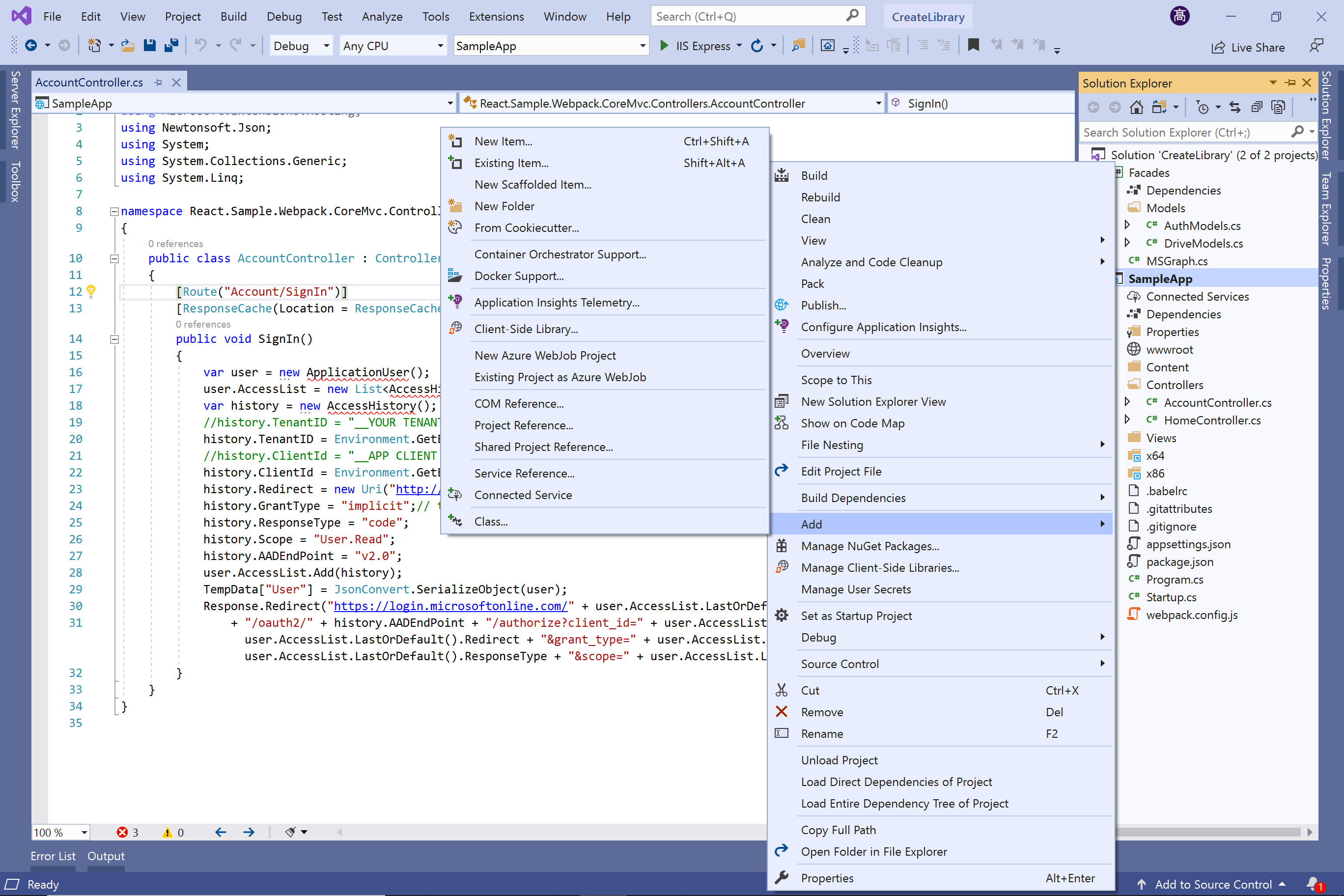
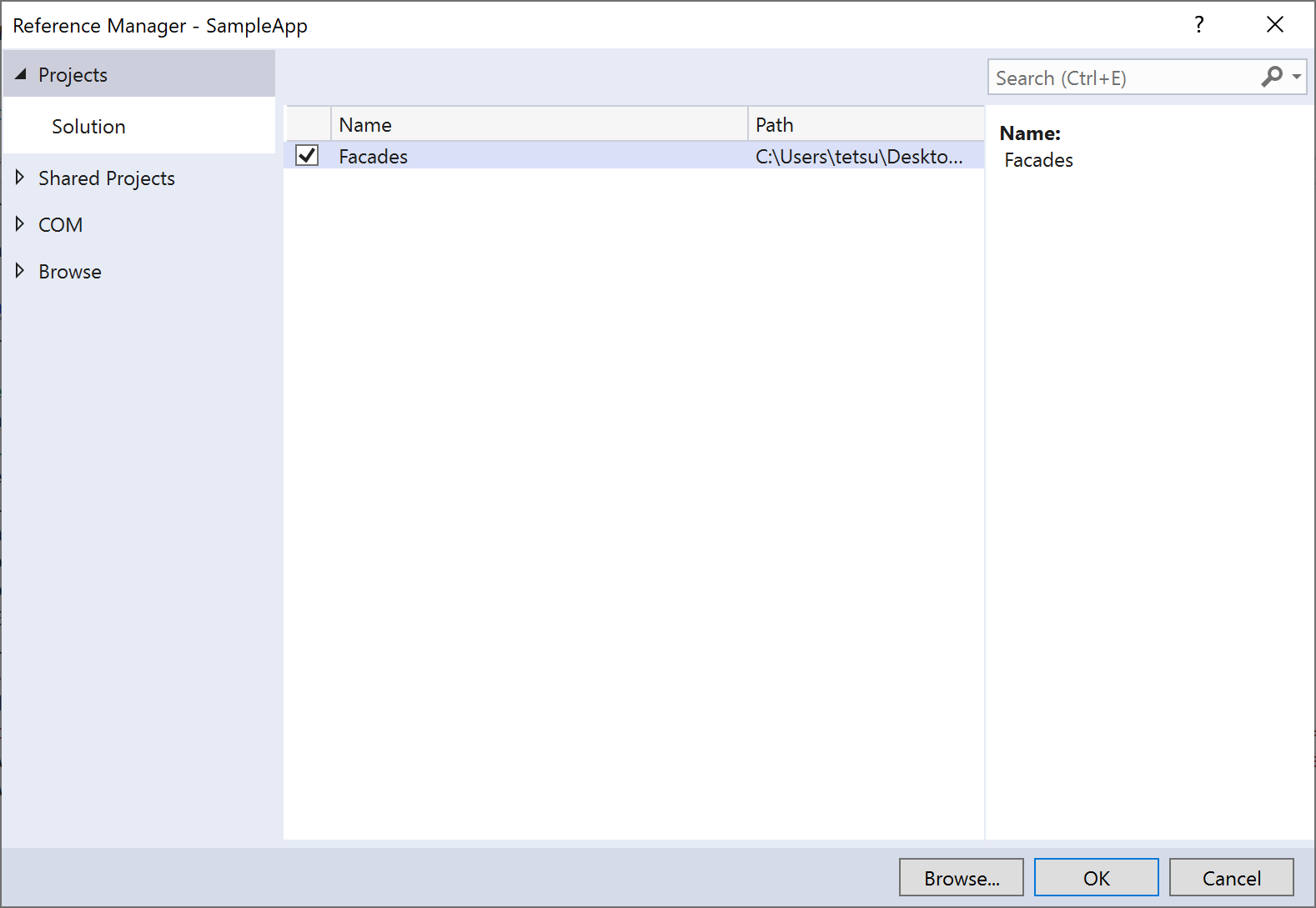
To create the reference of the ‘Facade’ project, right-click on the ‘SampleApp’ project of the ‘Solution Explorer’, continue toward select the ‘Add’ menu then select the ‘Project Reference…’.


Next, the same as fixing errors of the ‘Facade’ project, use the ‘Quick actions and refactorings …’.

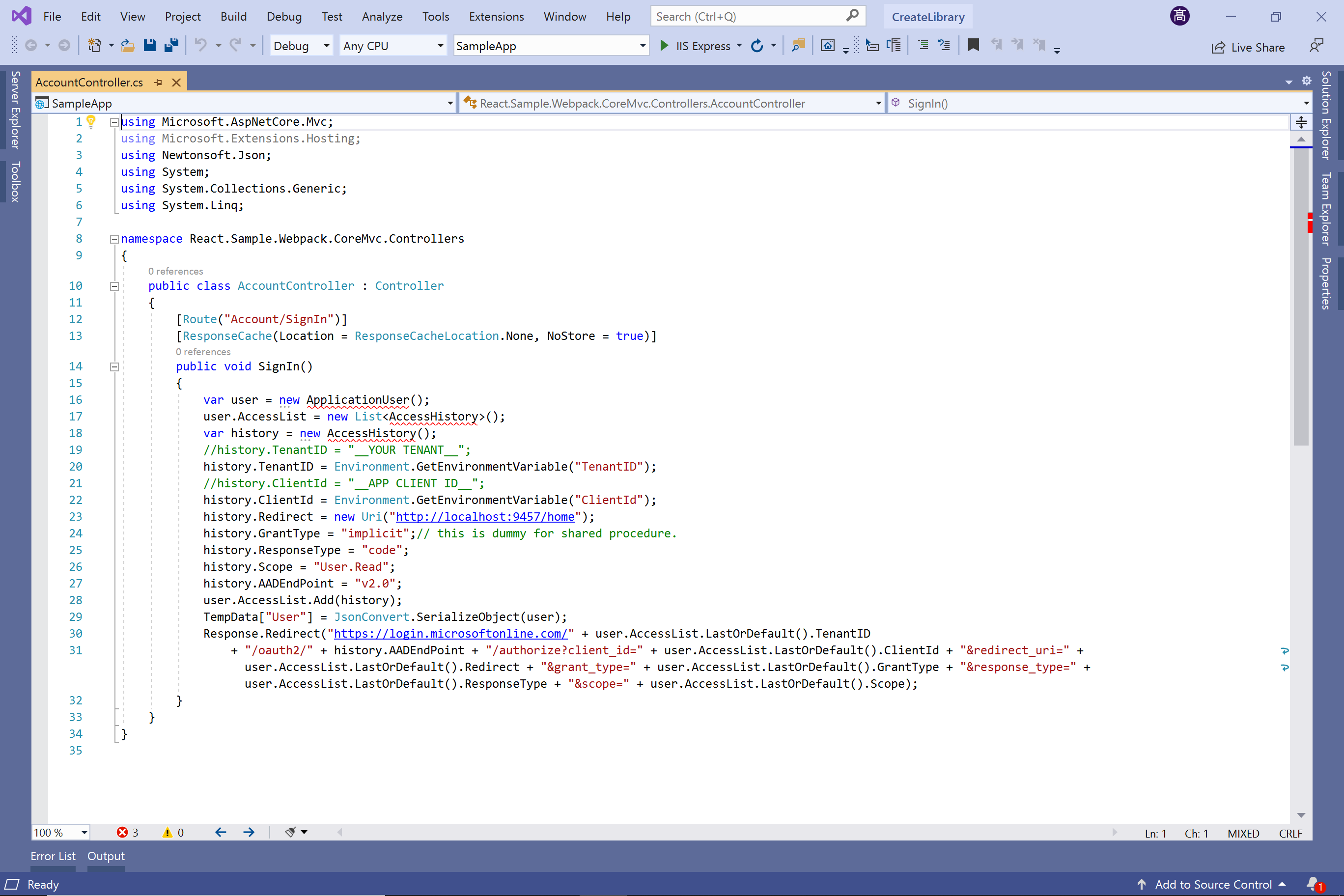
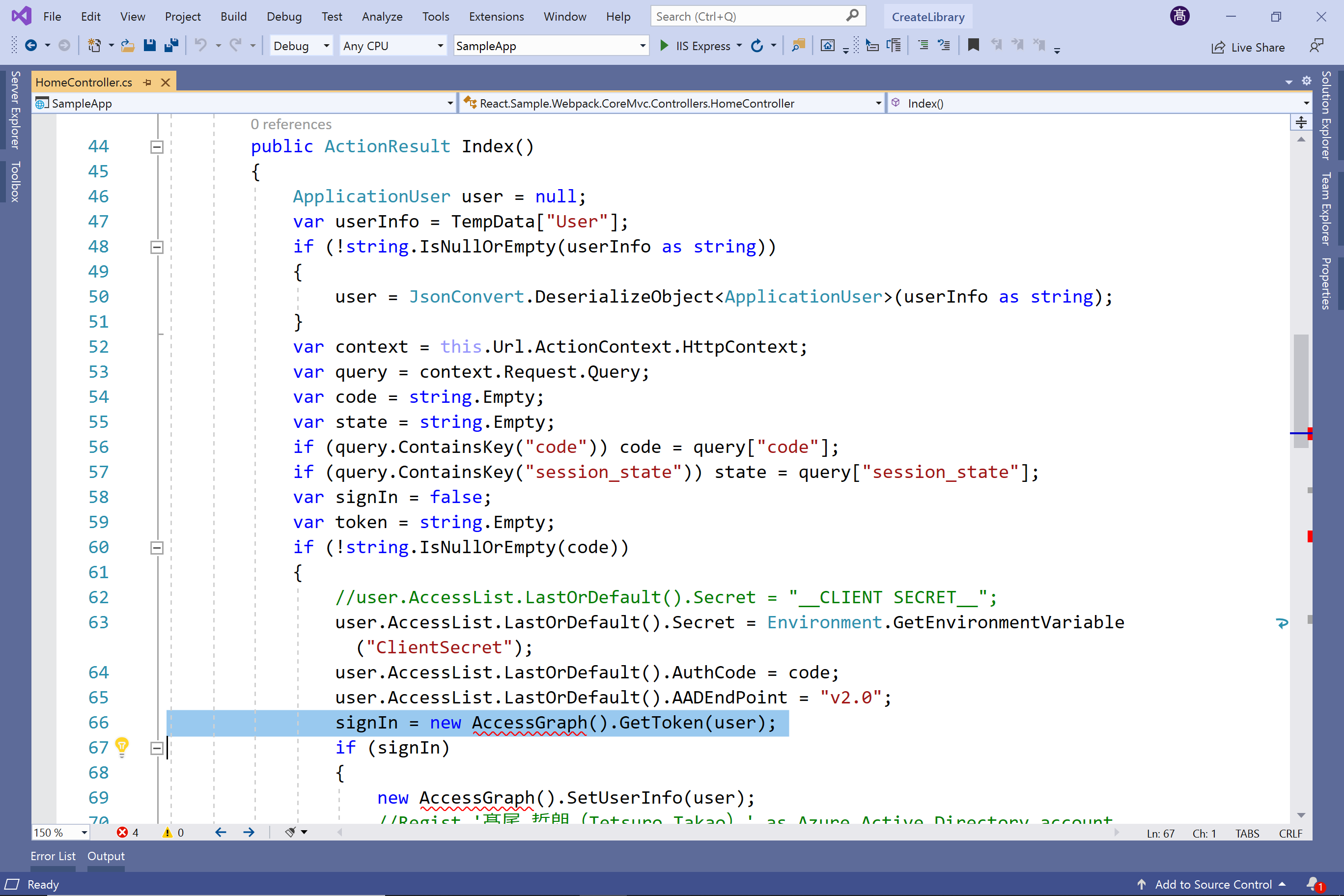
In the ‘Index’ action of the ‘Home’ controller, regarding the ‘AccessGraph’ class, it has to changes to the ‘MSGpaph’ because it moved to the ‘MSGraph’ class of the ‘Facade’ project.

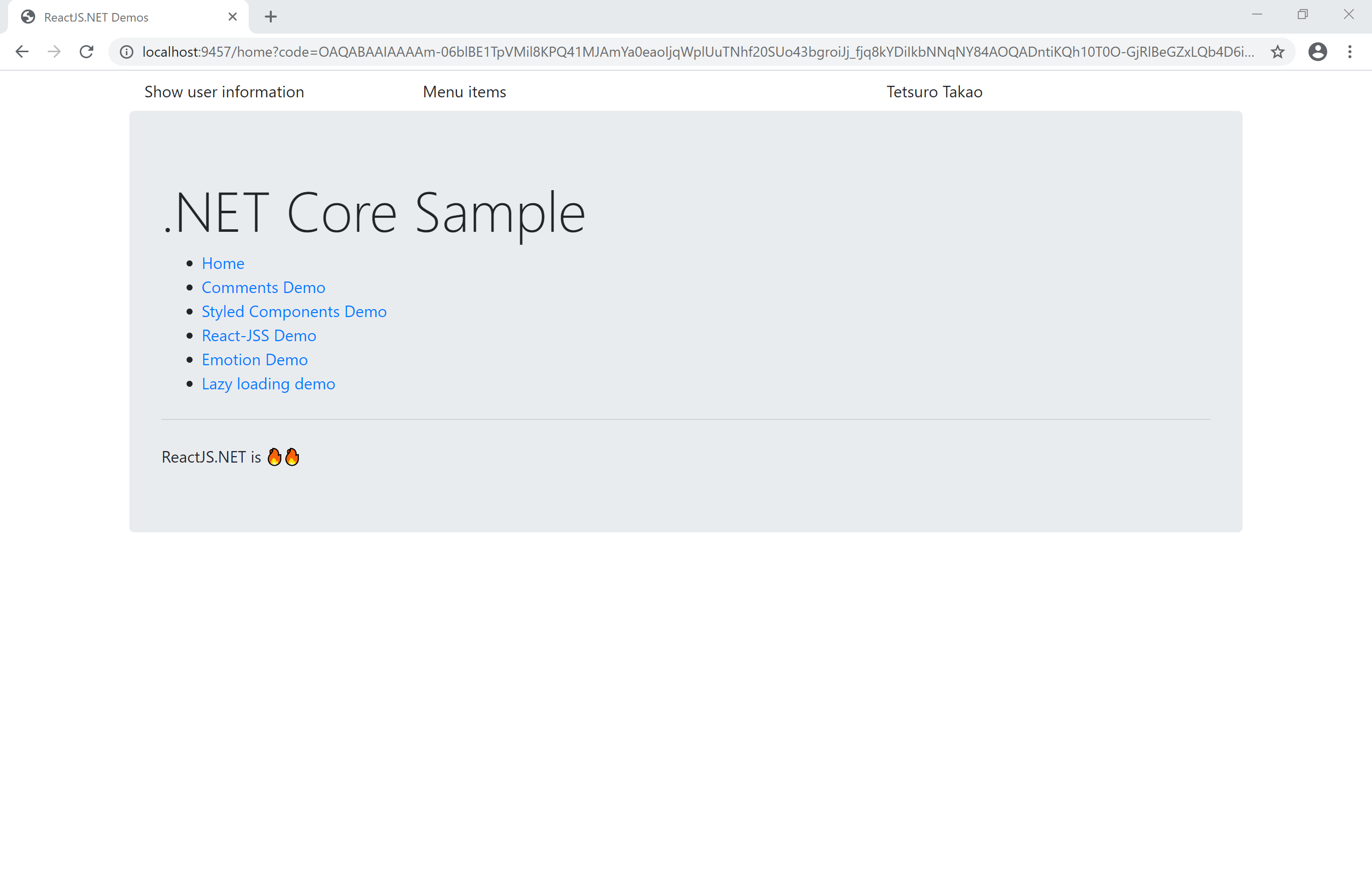
At last, select [React.Sample.Webpack.CoreMvc] list item of [Start Debugging] box and press it to launch the app then sign in and confirm the new library is used.
>>The sample code of this article


No responses yet