On design fase of a microservices, several experts of various knowledge designs stateful middleware, containerisation or entities implimentation of Domain-driven design and so on.
As detail, define data flow from some usecases that structs user story when designing stateful middleware, because individual service of common microservices may map to a single usecase of the user story and they have specific persistence layer. And they acquire a state from their specific persistence layer for marge with some states that keeped by other services, or save a state to their specific persistence layer until it will be used.
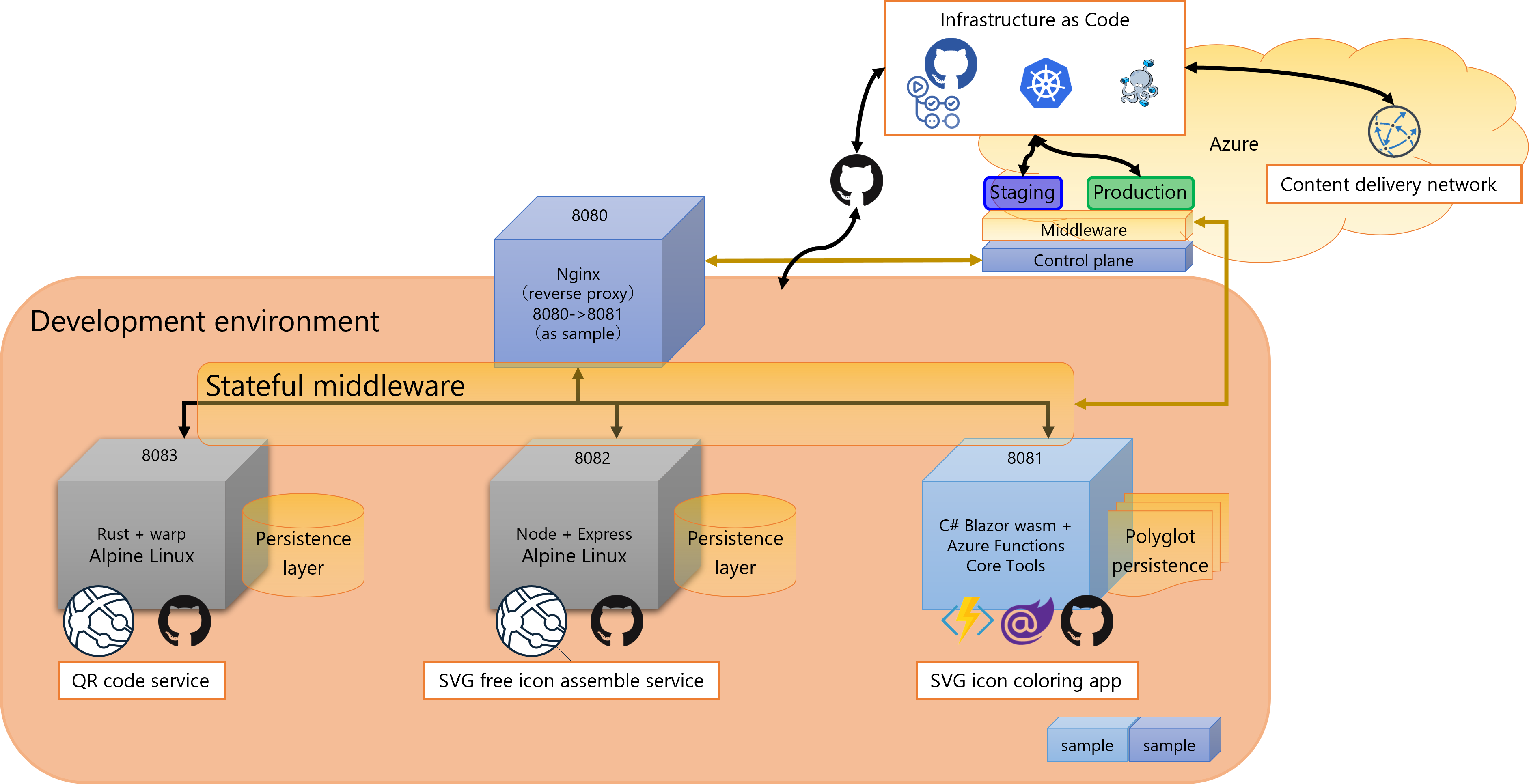
This article describes mechanism and creating processes of typically microservices, using reverse proxy that developed with Nginx as the sample of microservices endpoint. This reverse proxy server is primitive prototype of service mesh endpoint of microservices. The sample is structed with reverse proxy service that create on here as service mesh endpoint, and SVG coloring service that created in before article as sample of individual service.
>>Rust sample project to create QR Code, Base program of implantation to Azure Functions
・Objective
Service mesh endpoint provides an entrance of service mesh, service mesh is structured with several individual service of microservices.
One of reason why Service mesh design pattern was born is for assembling a bunch of sidecar feature of individual services (the endpoint have to provides service discovery, load balancing, encryption, observability, traceability, authentication and authorization, and the circuit breaker pattern).
This entrance is able to provide using also Azure Application Gateway although, it is able to create manually. Microsoft official document [The API gateway pattern versus the Direct client-to-microservice communication] describes to consider processes of development real enterprise solution. Its article describes creating only one gateway of enterprise microservices is not good for performance, user experience, maintenance or security and so on.
Before creation of vast of service mesh as microservices solution, creating service mesh endpoint manually once is useful for design skill of microservices.
・Download sample application.
Typically endpoint of service mesh is inner of cloud and communicate to load balancer of HTTP gateway. This pattern is for service mesh endpoints redundancy. Notice the sample of this article aims to expose directly single endpoint for development. In the word, it is sample of one mesh endpoint of several meshes. This endpont have to provide http host feature.
This article only describes developing reverse proxy for development environment. Logging, service discovery, load balancing, encryption, observability, traceability, authentication & authorization, and the circuit breaker pattern are ommitted in this article, because the sample of this article assumes to provide these features on control plane of a cloud.

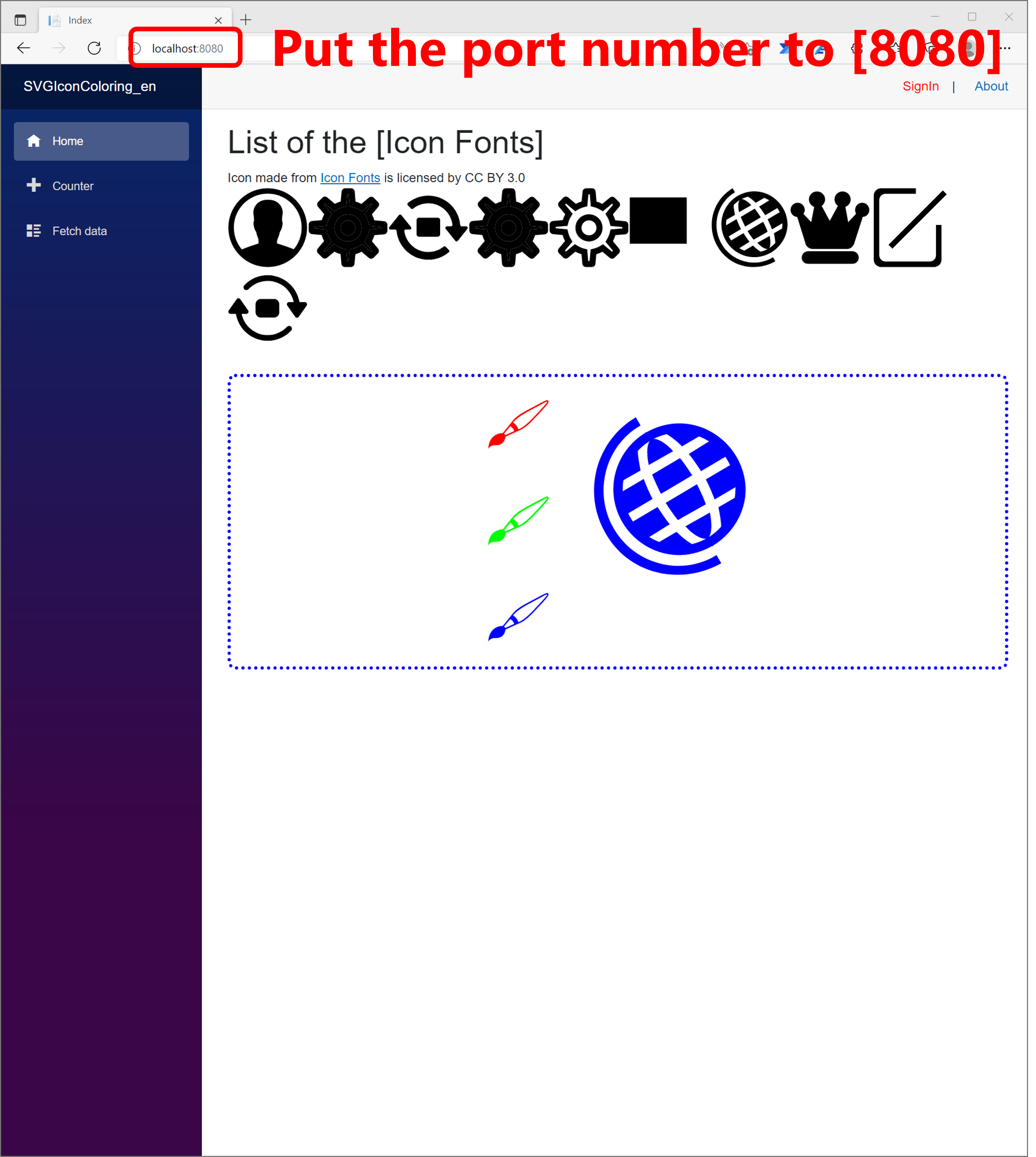
This sample use the port number [8080] as outside port of development environment, and pass through to the port number [8081] for inside. This [SVG icon coloring app] application container in the figure has to accept request from the port number [8081] and has to response to the port number [8081]. The source of the application is on GitHub and can download it although, it is not containerise yet, thus containerise it from now. As details, read the article [Dockerize an ASP.NET Core application].
Each persistence layer of individual service may create using polyglot persistence design pattern mixed several types of data store such as MongoDB or Azure Blob storage and so on that excludes file storage (for example, Azure Files, Azure NetApp Files). this design pattern represents usage of a data store types of purposes of the table below.
Merchantise master
(Entertainment, Social network, E-commerce),
Cyber-security threats analysis
(includes shallow tier tree type)
Recording (Transcript etc.) of meeting
Google Cloud Datastore, AWS DynamoDB
Only if some use case (in other words, the term [boundary context] in Domain-driven design) is mapped individual service and the case needs various data models can choose the multi-model database as persistence layer.
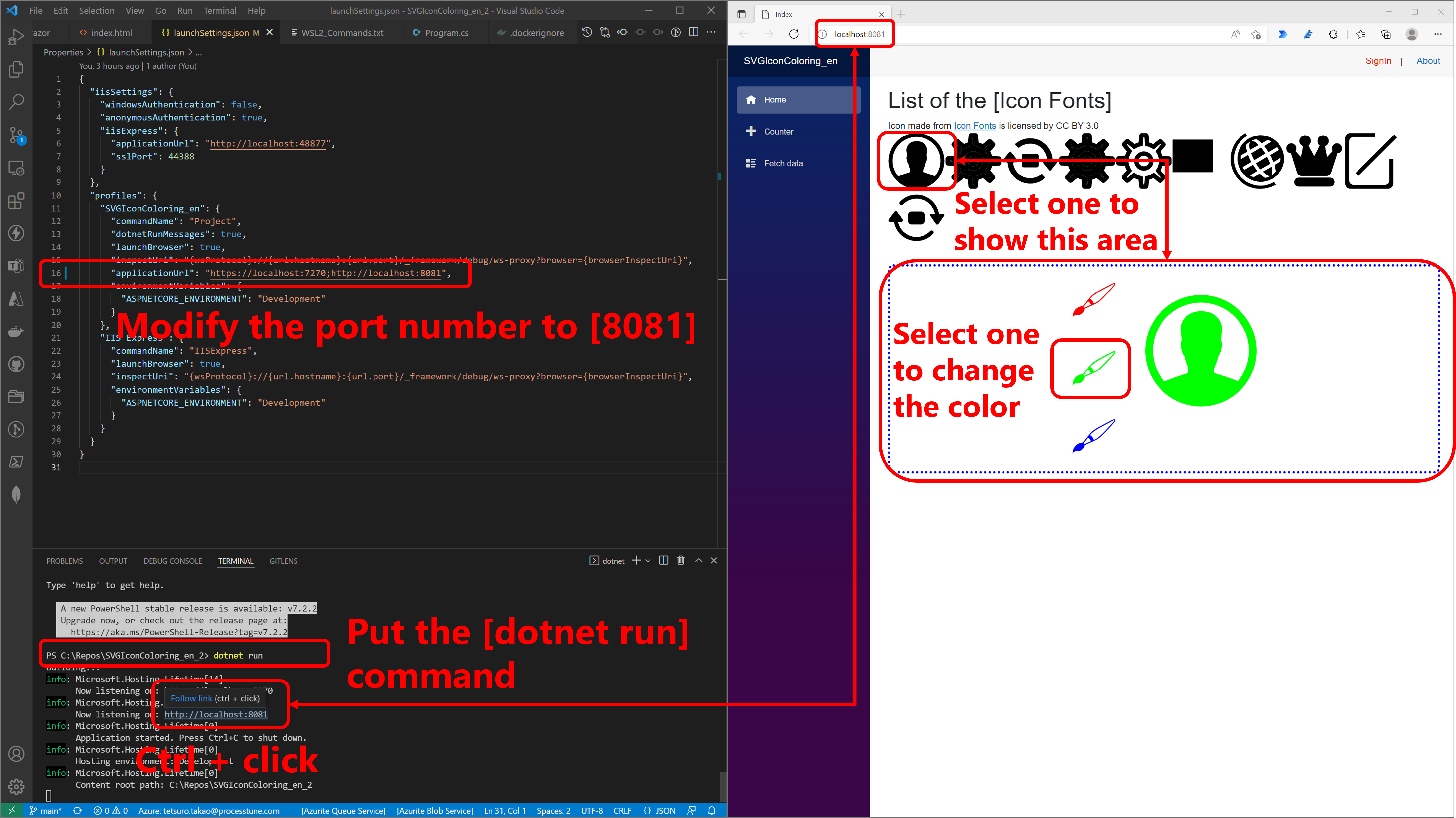
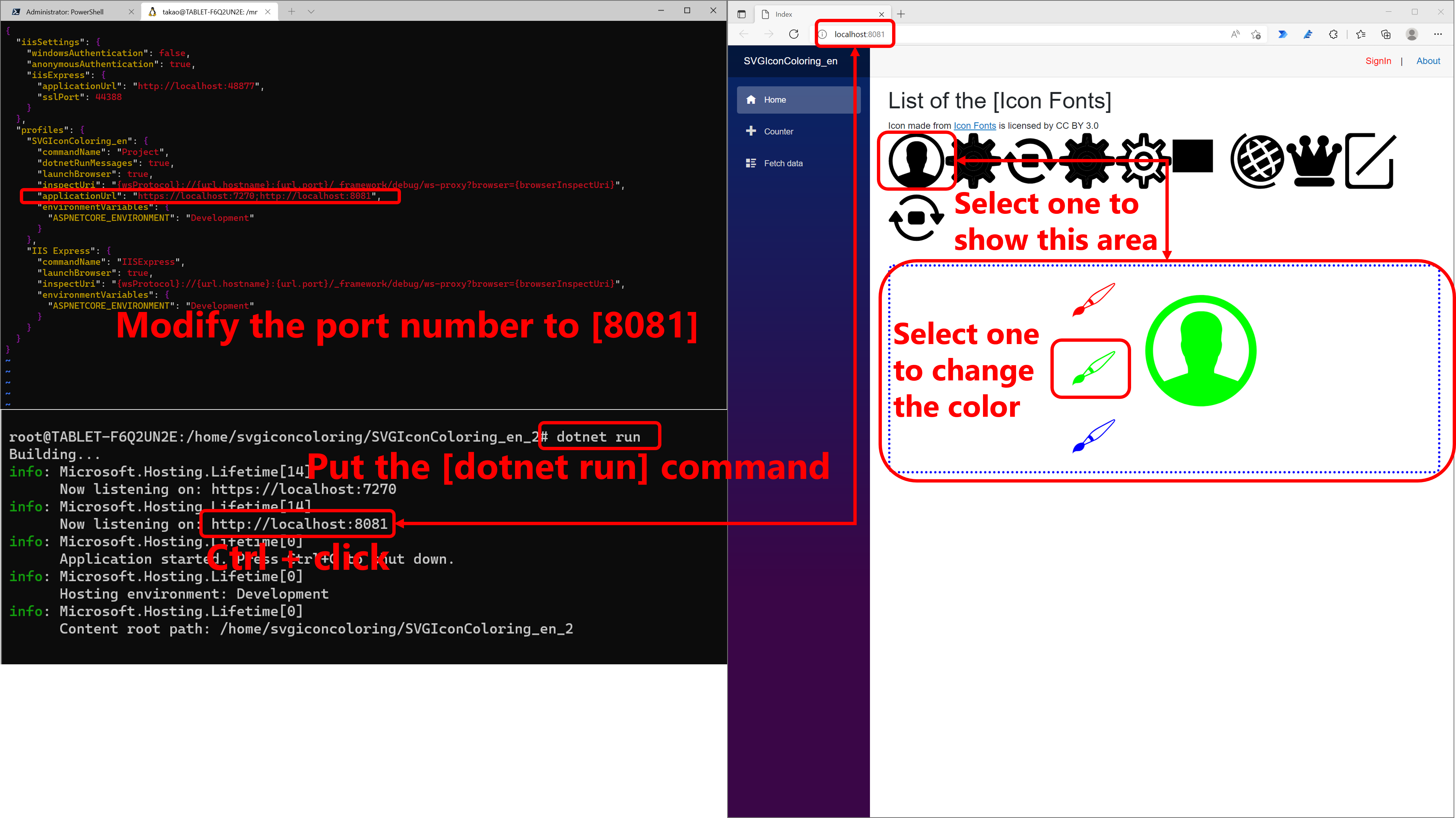
To launch the sample project downloaded at the port number [8081], modify the value of the [applicationUri] property that is set at the [%project name%] ([SVGIconColoring_en] in this sample) settings of the [profiles] section of the [launchSettings.json] file, it is under the [Properties] folder of the Project root.
The [Properties\launchSettings.json] file
Define port value [8081] of the [profiles/SVGIconColoring_en/applicationUrl]
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:48877",
"sslPort": 44388
}
},
"profiles": {
"SVGIconColoring_en": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:7270;http://localhost:8081",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Though launch from Visual Studio Code in this article, it will be modify to use Azure Functions Core Tools later. This article describes containerization with docker with follow.

・Preparation of development on Windows subsystem for Linux 2.
Reverse proxy is created with Nginx, Nginx is provided as Docker official image from Docker Hub. This image run on Docker Desktop for Windows or Docker Engine for Linux distributions, Docker Desktop for Windows is not support ARM 64 Windows (Surface ProX), so only ARM 64 Windows use Docker Engine for Linux distributions with Windows Subsystem for Linux 2 (WSL2). Other user are able to use Docker Desktop, it operation is ommit in this article because it’s very easy.
ARM 64 Windows user can use WSL2 after download and setting Ubuntu (choose any distribution, although this article describes procedure in case of Ubuntu) from Microsoft store.
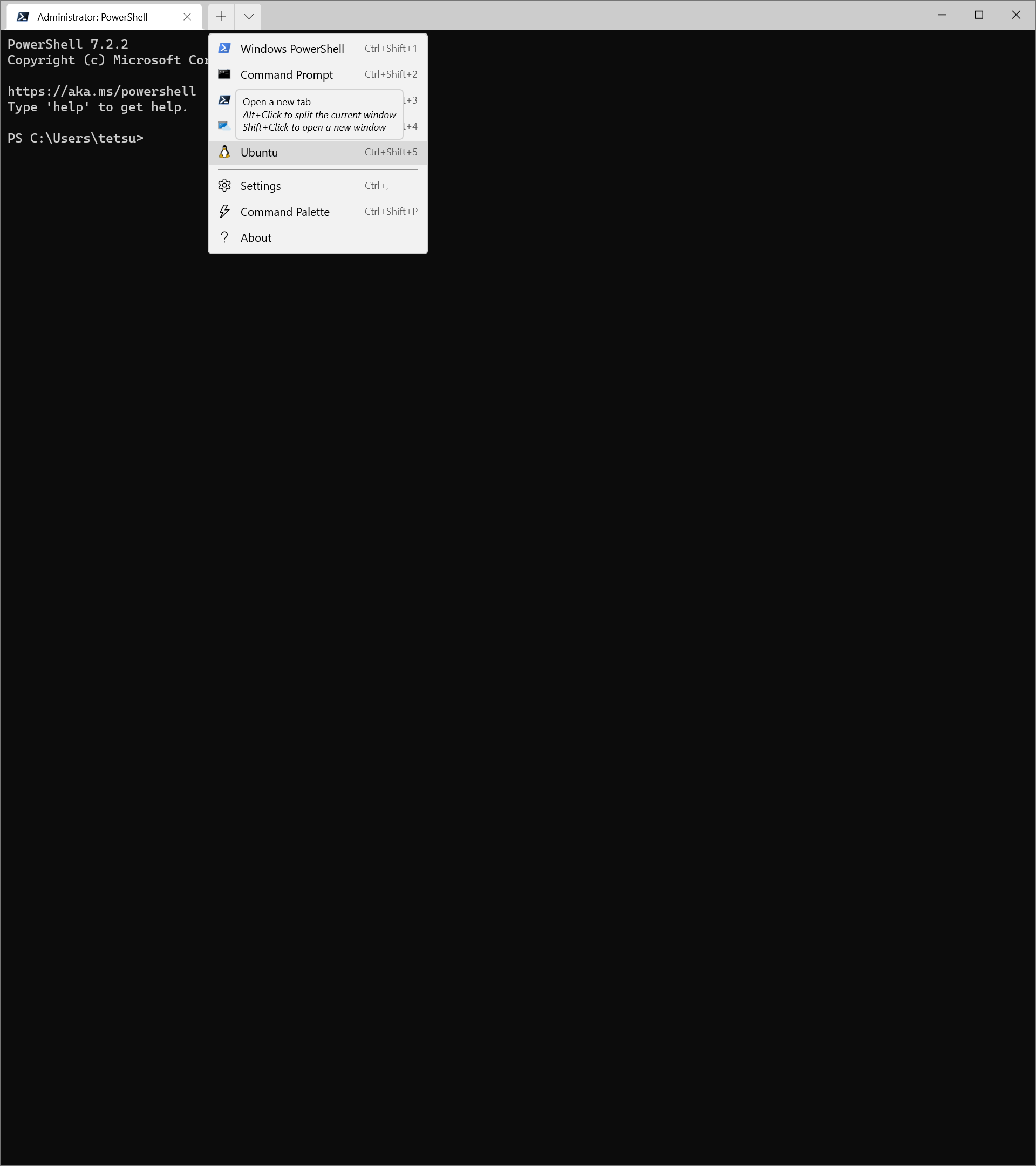
Launch WSL2 from Windows terminal after setting.


ARM 64 Windows user can use WSL2 after download and setting Ubuntu (choose any distribution, although this article describes procedure in case of Ubuntu) from Microsoft store.
If use WSL2 first time, install tools to Ubuntu use Linux terminal.
$ sudo apt install apt-transport-https ca-certificates curl gnupg lsb-release
These tools is capables feature in table below.
If Docker CE (community edition) does not installed, acquire GNU Privacy Guard (GnuPG, GPG) key of Docker engine and deploy it.
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg echo "deb [arch=arm64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] \ https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
Comform image enable install.
$ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io $ apt-cache madison docker-ce
Then install Docker engine.
$ sudo apt install docker-ce=5:20.10.8~3-0~ubuntu-focal docker-ce-cli=5:20.10.8~3-0~ubuntu-focal containerd.io
・Create reverse proxy.
Create reverse proxy with Nginx that is provided as the Docker official image from the Docker Hub. This image run on the Docker Desktop for Windows or the Docker Engine for Linux distributions, the Docker Desktop for Windows is not support ARM 64 Windows (Surface Pro X), so only ARM 64 Windows users have to use the Docker Engine for Linux distributions with WSL2. Other users are able to use the Docker Desktop, its operation is ommit in this article because it’s very easy.
In the case of using WSL2 to mount a Docker image, start a Docker service use the [sudo] super user mode.
$ sudo service docker start
After enables a Docker service, pull a Nginx image from the Docker Hub, then launch the container of the image. There is needs that default port number [80] of Nginx is changed to the port number [8080] for listening http request for development environment. So install the vim editor using bash in the container, it’s important before it, update and upgrade the Advanced Package Tool (the [apt] command).
$ docker pull nginx $ docker run -dit -p 8080:8080 --init --name rproxy nginx $ docker exec -it rproxy /bin/bash # apt update && upgrade -y # apt install vim # vim /etc/nginx/nginx.conf
Modify to add the [server] settings to the [http] section of the [/etc/nginx/nginx.conf] file. the [server] settings defines the [listen] attribute, the [server_name] attribute and the [location] settings.
After modify the [/etc/nginx/nginx.conf] file of the container, put the [exit] command to exit container. then put the [docker kill rproxy] command to terminate the container process of the reverse proxy on WSL2.
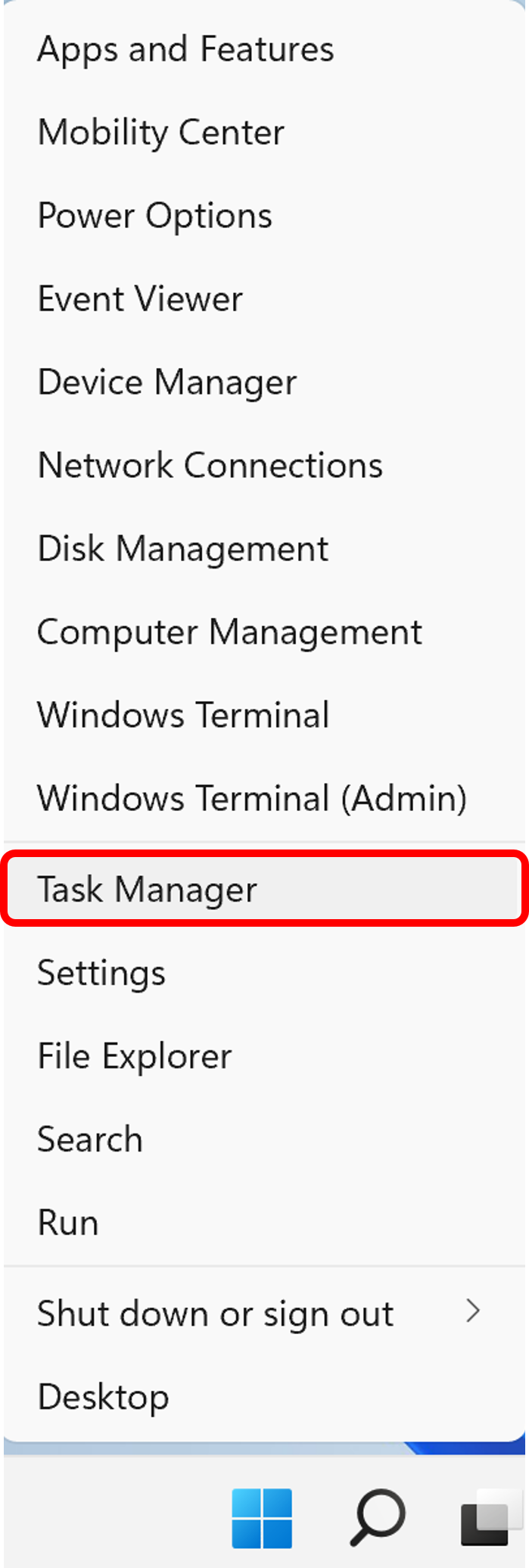
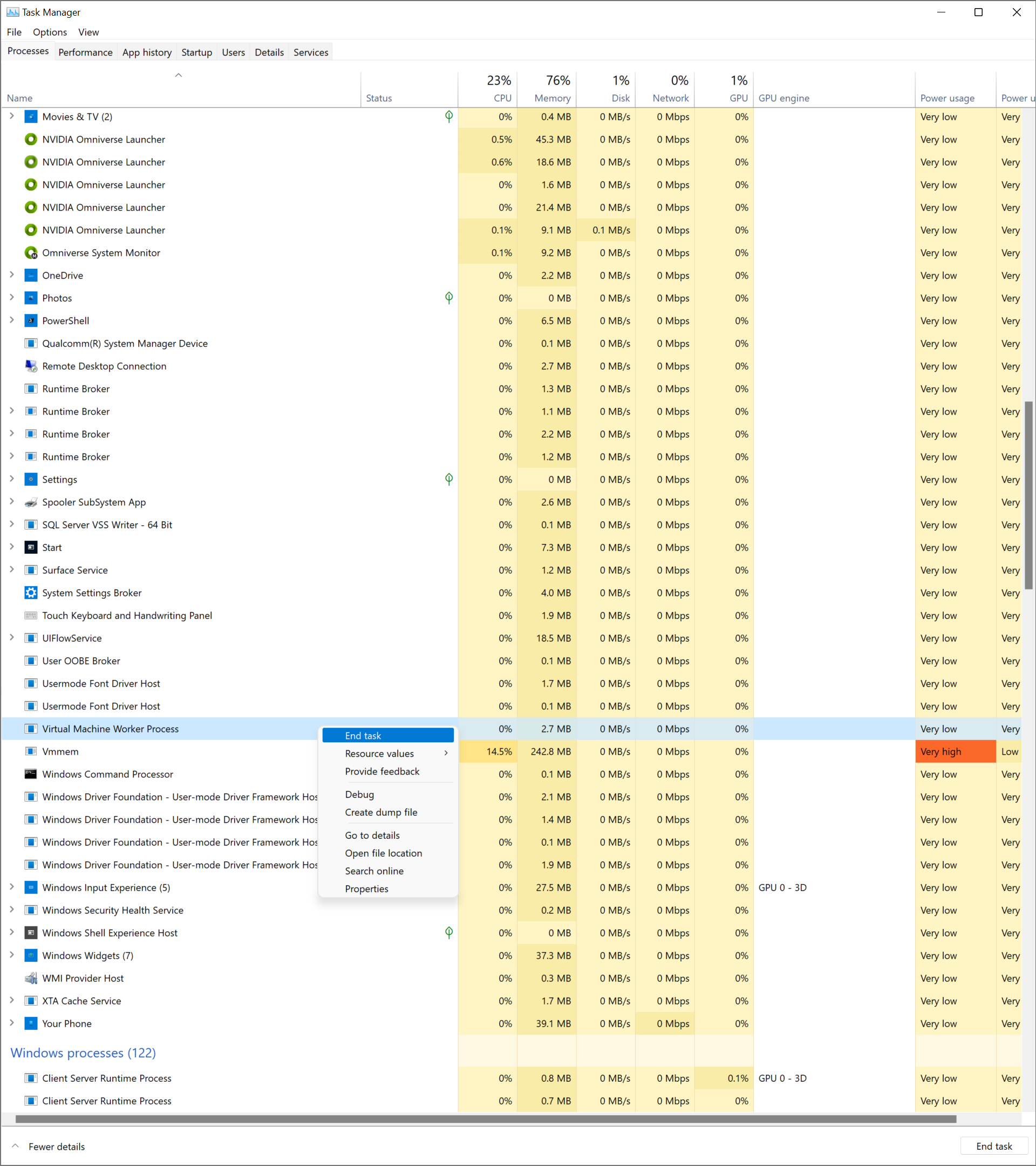
Kill process when WSL2 stackes. Right click on the [Windows Start] icon to open the [Task Manager], then select the [Task Manager] and right click on the [Virtual Machine Worker Process] of the [Task Manager]. Then select the [End task] menu of the context menu.



If you want to know details of process Information, you are able to get the [Sysinternals Suite] from the Microsoft Store.
This reverse proxy is just only use on development environment, so it is able to ommit firewall settings. Several attributes such as the [ufw enable], [ufw allow] or [ufw default deny] can set if it needs although, for example providing this container to developers of development team, for portability, it is not good that set firewall features.
At last, confirm request to the port number [8080] is forwarding to the port number [8081].
Launch the container of the reverse proxy image with the command below this time. If added the [–rm] option when the [docker run] command used, the [docker container rm rproxy] command below is not needs. The [–net host] option is used to access network of container host from container inside.
$ docker container rm rproxy $ docker run -dit --init --name rproxy --net host nginx
・Test action of reverse proxy.
The way of the article [Dockerize an ASP.NET Core application] to containerise uses the Docker Desktop, so ARM x64 Windows user is not able to use the procedure. Though Microsoft official document [Docker images for ASP.NET Core] uses the Docker Desktop also, but the article describes how to [Run in a Linux container], so in this article, choose the way that deploy Windows project into a Linux container. Users excepting Windows x64 ARM users build the sample using Microsoft official document to containerise. The follow description is for Windows x64 ARM users.
At first, prepare a sample web app to confirm that HTTP request is transferred to the port a proxy server throws.
Open Ubuntu on the [Windows terminal] to pull Docker official image of the [.NET SDK].
$ docker pull mcr.microsoft.com/dotnet/sdk:6.0
Launch the container using image of the [.NET SDK], then pull the [GitHub CLI] into the container from github web site [GitHub CLI]. The container of Docker official image of the [.NET SDK] launches with the host networking same as the container of reverse proxy, The sample project is defined as the port number [5078] for now.
$ docker run -dit --rm --net host --init --name svgiconcoloring mcr.microsoft.com/dotnet/sdk:latest $ docker exec -it svgiconcoloring /bin/bash # curl -fsSL https://cli.github.com/packages/githubcli-archive-keyring.gpg | dd of=/usr/share/keyrings/githubcli-archive-keyring.gpg # echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/githubcli-archive-keyring.gpg] https://cli.github.com/packages stable main" | tee /etc/apt/sources.list.d/github-cli.list > /dev/null # sudo apt update && upgrade -y # sudo apt install gh # md /home/svgiconcoloring # cd /home/svgiconcoloring
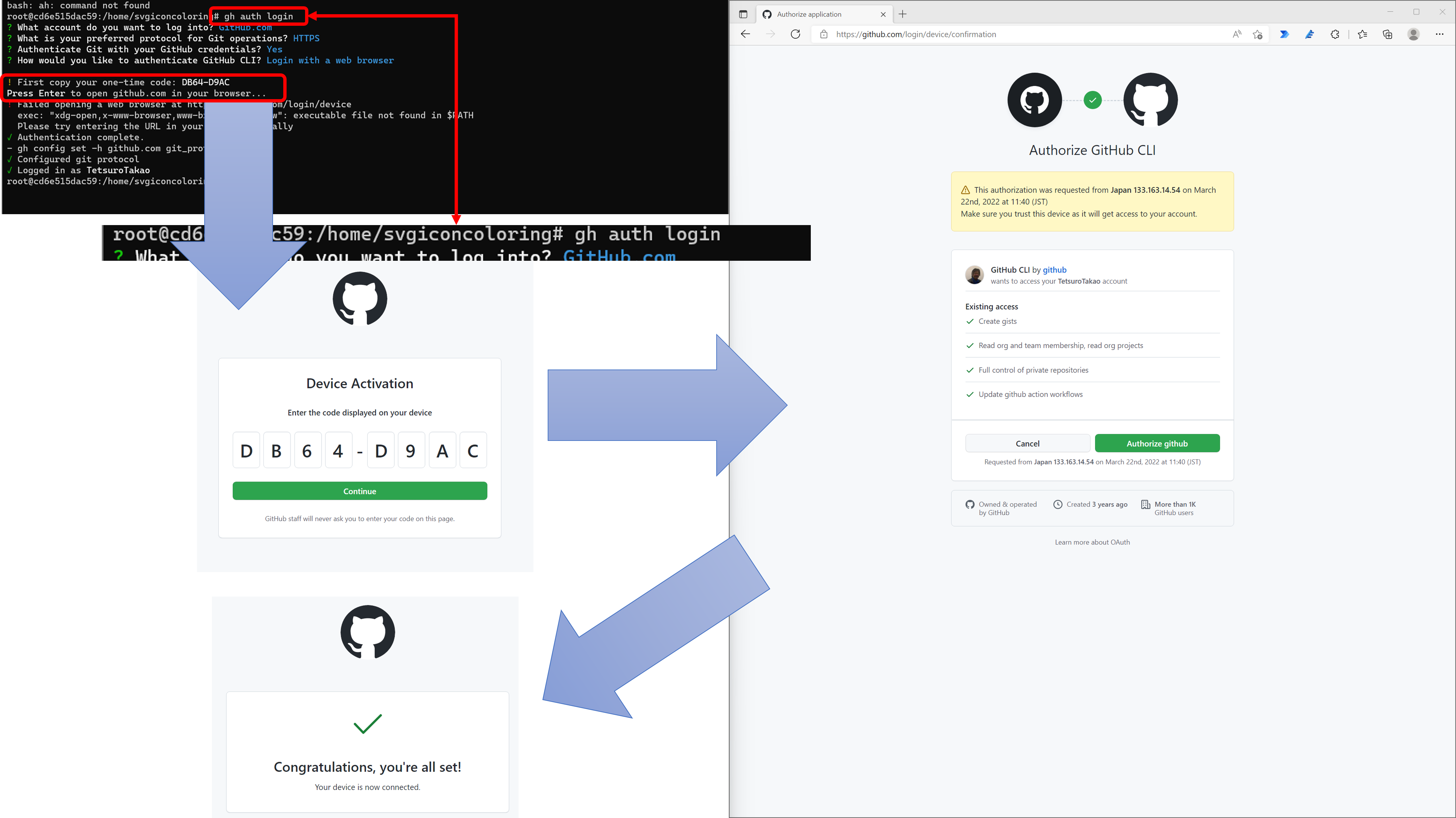
Authorise your git account using the [GitHub CLI], then clone the sample project at your work folder (uses the [/home/svgiconcoloring] folder, in the case of the command above). Authorise steps includes authentication flow in your browser. A browser authentication flow is called with the process below.

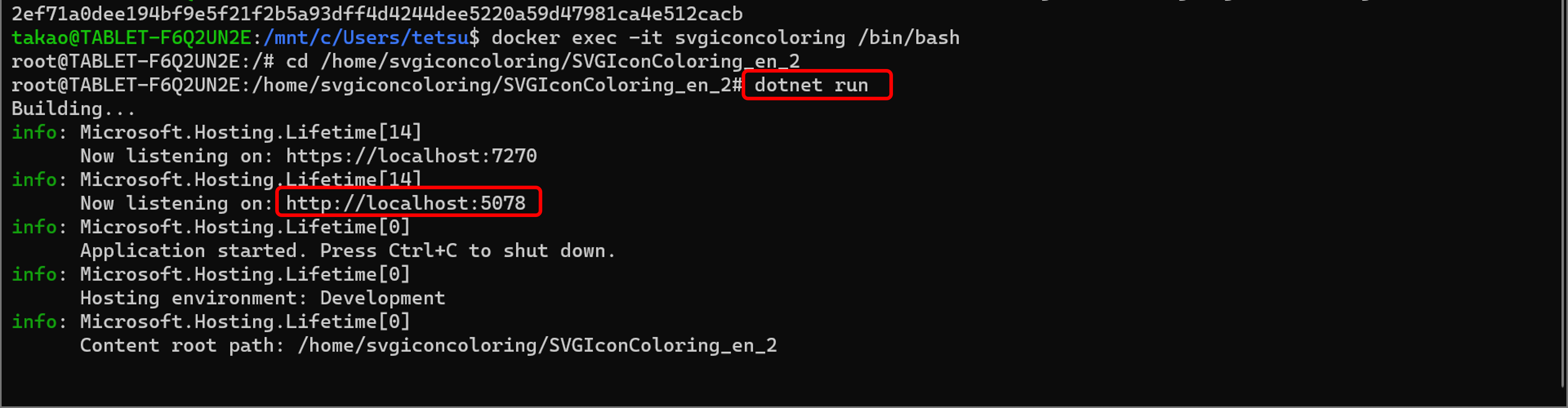
Move to the sample project folder(uses the [cd SVGIconColoring_en_2] command, in the case of fegure below), and put [dotnet certs https] command in the [Windows terminal] to install development certification. Then put [dotnet run] command in the [Windows terminal] to run sample application.

After confirmation of running sample project, use vim as Nginx image above, modify the [Properties/launchSettings.json] file to change the port of sample application to [8081]. Yes, this sample web application is same as run on Windows above. This sample run on Alpine Linux now. The article [QR code create with Rust language runnable on Azure Functions] describes how to create an application for runnable on Azure Functions use this mechanism.

Confirm the container of reverse proxy and svg icon coloring app are running, then put [localhost:8080] into the address box of a browser, and the sample app is able to execute.


No responses yet